Archive for Januari 2007
Cara Cepat Terindex Google

Tentunya tips-tips berikut tidaklah seratus persen menjamin bahwa blog Anda akan lebih cepat terindeks, akan tetapi bolehlah untuk dicoba dan sebenarnya ini sudah terbukti kebenarannya.
Seperti keterangan yang lalu, bahwa setelah Anda mendaftar di Google, blog Anda tidaklah langsung terindeks pada mesin pencari Google, akan tetapi bisa memakan waktu tiga sampai empat minggu bahkan apabila bernasib kurang baik bisa sampai delapan minggu barulah blog Anda terlisting pada mesin pencarinya. Nah, agar tidak terlalu bosan menunggu, sedikit tips bagi Anda, silahkan coba dan buktikan.
* Memperbaiki Pengaturan blog
Untuk langkah-langkah pengaturan (setting) blog, secara lengkap sudah diposting silahkan baca disini, akan tetapi karena postingan tersebut dibuat sebelum ada layanan blogger berbahasa Indonesia, maka settingannya berbahasa Inggris.
* Link ke blog dengan page rank tinggi
Salah satu cara agar blog Anda lebih cepat terindeks di Google adalah Anda di link oleh blog yang mempunyai page rank yang tinggi, dan biasanya blog-blog tersebut adalah blog terkenal. Saran dari blog ini pasanglah terlebih dahulu link blog mereka pada halaman blog milik Anda, setelah itu mintalah agar blog Anda di linkback atau di link balik oleh mereka. Permintaan untuk di linkback bisa diajukan pada buku tamu (shoutbox) atau bisa juga melalui komentar pada postingan atau jika ingin lebih pribadi kirim melalui email. Saya yakin mereka akan segera memasang link Anda pada blog mereka, atau jika dalam waktu tiga hari masih belum di linkback, ajukan kembali permintaan untuk di link back karena untuk blog-blog terkenal dalam sehari tidak hanya satu atau dua blog saja yang pasang link blog mereka, maka wajar saja apabila ada satu atau dua blog yang terlewatkan untuk di linkback.
* Pasang metatag
Salah satu cara agar blog Anda lebih dilirik atau dikenali oleh mesin pencari miliknya Google adalah memasang metatag di bagian header pada kode template blog. contoh metatag untuk blogger seperti ini:
<meta name="robots" content="INDEX, FOLLOW""/>
<meta name="description" content="Deskripsi dari blog Anda di sini"/>
<meta name="keywords" content="kata kunci atau keyword simpan disini, buatlah beberapa keyword yang Anda anggap sangat berhubungan dengan blog Anda"/>
Yang harus diperhatikan adalah tulisan-tulisan yang tercetak tebal. Tulisan-tulisan tersebut haruslah disesuaikan dengan kondisi blog Anda.
Untuk deskripsi, silahkan isi dengan deskripsi blog Anda. Contoh untuk blog ini adalah "Kumpulan artikel tutorial, tips serta trik blog, ponsel, internet, dan bisnis".
Untuk kata kunci (keyword), silahkan isi dengan kata kunci yang berhubungan dengan blog Anda. Contoh untuk blog ini adalah: tips blog, tips bisnis, tips ponsel, tips internet.
Jangan lupa untuk menyisipkan tanda koma untuk memisahkan antara keyword yang satu dengan keyword yang lainnya.
Untuk judul blog, silahkan isi dengan judul dari blog Anda. Contoh: untuk blog ini adalah Tutorial, tips, trik blog.
Bagi yang belum mengetahui dimanakah metatag disimpan? Jawabannya adalah didalam kode header blog, atau jika masih bingung simpan saja di bawah kode:
<title><data:blog.pageTitle/></title>.
Selamat mencoba dan mudah-mudahan blog Anda lebih cepat terindeks di Google. Satu pertanyaan saja untuk tambahan, sudahkah blog Anda terindeks di Google? Coba tuliskan alamat blog Anda pada search engine Google!
Liburan Sambil Cari Uang
Liburan nggak ada kegiatan? Daripada bengong atau ngelakuin hal yang kurang bermanfaat mending kita nyari kerjaan yang bisa menghasilkan uang. Pengen tahu caranya? Baca aja tips berikut ini.Nggak perlu sedih kalau liburan panjangmu nggak diisi dengan jalan-jalan. Kamu bisa membuat liburanmu lebih bermanfaat. Bukan cuma bermanfaat tapi juga menghasilkan uang. Liburan sekalian dapet kocek tambahan seru khan?

1. Kalau kamu kreatif manfaatkanlah segala macam bahan untuk kamu jadikan kreasi. Dari kardus-kardus bekas, bungkus kado aja bisa jadi berbagai modifikasi baru. Seperti tempat lampu, wadah pinsil, atau bingkai foto. Seru kan! Walau keliatannya sederhana, tapi barang-barang recycle kayak gitu banyak diminati orang. Nah kalau karyamu bagus bisa kamu jual di toko handycraft. Atau dijual ke temen sendiri seru juga.
2. Kamu juga bisa memasukkan aplikasi lamaran untuk kerja part time ditempat-tempat yang simple. Mungkin di toko kaset atau rental Vcd dekat rumahmu. Yang penting ngejalaninnya have fun aja. Begitu liburanmu selesai dapet deh hasilnya lumayan khan?
3. Punya hobi nulis? Itu juga bermanfaat. Mungkin kamu harus membongkar-bongkar lagi tumpukan karyamu dan disempurnakan. Atau kamu punya ide menulis yang fresh saat liburan. Tuangkan saja dalam kertas. Bisa puisi, cerpen atau apapun. Terus kirimin deh karya kamu pada majalah-majalah remaja atau media yang kira-kira bisa memuat tulisanmu. Habis itu bisa dapet duit deh. Kalau tulisanmu juga bagus mungkin kamu malah akan diminta nulis lagi. Sip kan?
4. Semua kepintaran yang kamu punya sebenarnya bisa menghasilkan sesuatu. Mungkin kamu kurang menonjolkannya. Sekaranglah saatnya, kalau kamu suka kegiatan outdoor yang menantang sekaligus menghiburmu, kamu bisa bergabung menjadi kru dalam sebuah EO. Nggak usah jadi penyelenggara event yang besar, kamu bisa bergabung dengan panitia sekolah atau kampus. Biar sedikit kamu bakal kecipratan untungnya. Sekalian hiburan gratis dan pengalaman kan?
5. Ada bagusnya juga kamu beres-beres rumah. Pasti kamu bakal nemu barang-barang yang udah nggak kepake. Barang-barang itu selain bisa kamu recycle juga bisa kamu jual ke tukang loak. Walau nggak seberapa harganya, tapi lumayan buat ngisi celengan sekaligus bersih-bersih rumah. kapan lagi coba?Liburan tetap gembira juga bermanfaat.
Jadi nggak ada salahnya buat diam di rumah aja. Ngajak temen yang juga liburan di rumah juga seru kok! Ya udah buruan...kalau mau coba cari kerja part time mulai dari sekarang aja. Biar nggak keduluan temanmu!
Sumber tips : http://detikhot.com/
Picture taken from : http://news.bbc.co.uk/media/images/38236000/jpg/_38236634_rupiah300.jpg
Liburan Sambil Cari Uang
Liburan nggak ada kegiatan? Daripada bengong atau ngelakuin hal yang kurang bermanfaat mending kita nyari kerjaan yang bisa menghasilkan uang. Pengen tahu caranya? Baca aja tips berikut ini.Nggak perlu sedih kalau liburan panjangmu nggak diisi dengan jalan-jalan. Kamu bisa membuat liburanmu lebih bermanfaat. Bukan cuma bermanfaat tapi juga menghasilkan uang. Liburan sekalian dapet kocek tambahan seru khan?

1. Kalau kamu kreatif manfaatkanlah segala macam bahan untuk kamu jadikan kreasi. Dari kardus-kardus bekas, bungkus kado aja bisa jadi berbagai modifikasi baru. Seperti tempat lampu, wadah pinsil, atau bingkai foto. Seru kan! Walau keliatannya sederhana, tapi barang-barang recycle kayak gitu banyak diminati orang. Nah kalau karyamu bagus bisa kamu jual di toko handycraft. Atau dijual ke temen sendiri seru juga.
2. Kamu juga bisa memasukkan aplikasi lamaran untuk kerja part time ditempat-tempat yang simple. Mungkin di toko kaset atau rental Vcd dekat rumahmu. Yang penting ngejalaninnya have fun aja. Begitu liburanmu selesai dapet deh hasilnya lumayan khan?
3. Punya hobi nulis? Itu juga bermanfaat. Mungkin kamu harus membongkar-bongkar lagi tumpukan karyamu dan disempurnakan. Atau kamu punya ide menulis yang fresh saat liburan. Tuangkan saja dalam kertas. Bisa puisi, cerpen atau apapun. Terus kirimin deh karya kamu pada majalah-majalah remaja atau media yang kira-kira bisa memuat tulisanmu. Habis itu bisa dapet duit deh. Kalau tulisanmu juga bagus mungkin kamu malah akan diminta nulis lagi. Sip kan?
4. Semua kepintaran yang kamu punya sebenarnya bisa menghasilkan sesuatu. Mungkin kamu kurang menonjolkannya. Sekaranglah saatnya, kalau kamu suka kegiatan outdoor yang menantang sekaligus menghiburmu, kamu bisa bergabung menjadi kru dalam sebuah EO. Nggak usah jadi penyelenggara event yang besar, kamu bisa bergabung dengan panitia sekolah atau kampus. Biar sedikit kamu bakal kecipratan untungnya. Sekalian hiburan gratis dan pengalaman kan?
5. Ada bagusnya juga kamu beres-beres rumah. Pasti kamu bakal nemu barang-barang yang udah nggak kepake. Barang-barang itu selain bisa kamu recycle juga bisa kamu jual ke tukang loak. Walau nggak seberapa harganya, tapi lumayan buat ngisi celengan sekaligus bersih-bersih rumah. kapan lagi coba?Liburan tetap gembira juga bermanfaat.
Jadi nggak ada salahnya buat diam di rumah aja. Ngajak temen yang juga liburan di rumah juga seru kok! Ya udah buruan...kalau mau coba cari kerja part time mulai dari sekarang aja. Biar nggak keduluan temanmu!
Sumber tips : http://detikhot.com/
Picture taken from : http://news.bbc.co.uk/media/images/38236000/jpg/_38236634_rupiah300.jpg
Ganti Imej dengan Potongan Rambut
Bosan dengan penampilan Anda? Tak perlu berubah total atau memotong rambut hanya untuk merubah imej. Lakukan sedikit tips di bawah ini agar Anda bisa terlihat lebih segar.
Banyak hal yang bisa Anda lakukan dengan rambut. Namun rupanya tanpa memotong mahkota Anda itu, Anda juga sudah bisa merubah imej.
 1. Coba ubah tekstur rambut Anda. Rubah rambut Anda yang biasanya terlihat lurus dengan gaya keriting, ikal ataupun gelombang. Dengan ini volume rambut Anda akan terlibat lebih tebal dan wajah jadi lebih ekspresif. Atau mungkin kini saatnya Anda merubah rambut jadi lurus. Rambut lurus bisa memberikan kesan tampak lebih muda, melembutkan wajah dan membuat imej feminim.
1. Coba ubah tekstur rambut Anda. Rubah rambut Anda yang biasanya terlihat lurus dengan gaya keriting, ikal ataupun gelombang. Dengan ini volume rambut Anda akan terlibat lebih tebal dan wajah jadi lebih ekspresif. Atau mungkin kini saatnya Anda merubah rambut jadi lurus. Rambut lurus bisa memberikan kesan tampak lebih muda, melembutkan wajah dan membuat imej feminim.
2. Ubah belahan rambut sebagai alternatif lain. Belah tengah akan mengoraksi pipi temben Anda sehingga terlihat lebih tirus sedangkan belahan rambut di samping akan membuat Anda terlihat lebih feminim dan anggun.
3. Gunakan poni yang selalu identik dengan kesan feminim atau girly. Jika Anda memiliki dahi yang melebar tutupi bagian tersebut dengan poni. Jika bentuk wajah bulat sebaiknya jangan memotong poni terlalu pendek dan biarkan poni jatuh ke samping untuk menutupi pipi.
4. Untuk lebih mempercantik penampilan, ada bagusnya juga lakukan pewarnaan rambut. Untuk Anda yang memiliki kulit putih dan kuning langsat, gunakan warna terang kecoklatan atau kemerahan. Warna ini akan memberi kesan hangat. Sedangkan warna rambut hitam kemerahan sangat cocok untuk Anda yang berkulit sawo matang.
Sayang sama rambut? Sebaiknya lakukan saja manuver-manuver di atas. Selamat mencoba!
Banyak hal yang bisa Anda lakukan dengan rambut. Namun rupanya tanpa memotong mahkota Anda itu, Anda juga sudah bisa merubah imej.
 1. Coba ubah tekstur rambut Anda. Rubah rambut Anda yang biasanya terlihat lurus dengan gaya keriting, ikal ataupun gelombang. Dengan ini volume rambut Anda akan terlibat lebih tebal dan wajah jadi lebih ekspresif. Atau mungkin kini saatnya Anda merubah rambut jadi lurus. Rambut lurus bisa memberikan kesan tampak lebih muda, melembutkan wajah dan membuat imej feminim.
1. Coba ubah tekstur rambut Anda. Rubah rambut Anda yang biasanya terlihat lurus dengan gaya keriting, ikal ataupun gelombang. Dengan ini volume rambut Anda akan terlibat lebih tebal dan wajah jadi lebih ekspresif. Atau mungkin kini saatnya Anda merubah rambut jadi lurus. Rambut lurus bisa memberikan kesan tampak lebih muda, melembutkan wajah dan membuat imej feminim.2. Ubah belahan rambut sebagai alternatif lain. Belah tengah akan mengoraksi pipi temben Anda sehingga terlihat lebih tirus sedangkan belahan rambut di samping akan membuat Anda terlihat lebih feminim dan anggun.
3. Gunakan poni yang selalu identik dengan kesan feminim atau girly. Jika Anda memiliki dahi yang melebar tutupi bagian tersebut dengan poni. Jika bentuk wajah bulat sebaiknya jangan memotong poni terlalu pendek dan biarkan poni jatuh ke samping untuk menutupi pipi.
4. Untuk lebih mempercantik penampilan, ada bagusnya juga lakukan pewarnaan rambut. Untuk Anda yang memiliki kulit putih dan kuning langsat, gunakan warna terang kecoklatan atau kemerahan. Warna ini akan memberi kesan hangat. Sedangkan warna rambut hitam kemerahan sangat cocok untuk Anda yang berkulit sawo matang.
Sayang sama rambut? Sebaiknya lakukan saja manuver-manuver di atas. Selamat mencoba!
Sumber tips : http://detikhot.com
Picture taken from : http://loucee.slesta.com/files/gaya_sma.jpg
Ganti Imej dengan Potongan Rambut
Bosan dengan penampilan Anda? Tak perlu berubah total atau memotong rambut hanya untuk merubah imej. Lakukan sedikit tips di bawah ini agar Anda bisa terlihat lebih segar.
Banyak hal yang bisa Anda lakukan dengan rambut. Namun rupanya tanpa memotong mahkota Anda itu, Anda juga sudah bisa merubah imej.
 1. Coba ubah tekstur rambut Anda. Rubah rambut Anda yang biasanya terlihat lurus dengan gaya keriting, ikal ataupun gelombang. Dengan ini volume rambut Anda akan terlibat lebih tebal dan wajah jadi lebih ekspresif. Atau mungkin kini saatnya Anda merubah rambut jadi lurus. Rambut lurus bisa memberikan kesan tampak lebih muda, melembutkan wajah dan membuat imej feminim.
1. Coba ubah tekstur rambut Anda. Rubah rambut Anda yang biasanya terlihat lurus dengan gaya keriting, ikal ataupun gelombang. Dengan ini volume rambut Anda akan terlibat lebih tebal dan wajah jadi lebih ekspresif. Atau mungkin kini saatnya Anda merubah rambut jadi lurus. Rambut lurus bisa memberikan kesan tampak lebih muda, melembutkan wajah dan membuat imej feminim.
2. Ubah belahan rambut sebagai alternatif lain. Belah tengah akan mengoraksi pipi temben Anda sehingga terlihat lebih tirus sedangkan belahan rambut di samping akan membuat Anda terlihat lebih feminim dan anggun.
3. Gunakan poni yang selalu identik dengan kesan feminim atau girly. Jika Anda memiliki dahi yang melebar tutupi bagian tersebut dengan poni. Jika bentuk wajah bulat sebaiknya jangan memotong poni terlalu pendek dan biarkan poni jatuh ke samping untuk menutupi pipi.
4. Untuk lebih mempercantik penampilan, ada bagusnya juga lakukan pewarnaan rambut. Untuk Anda yang memiliki kulit putih dan kuning langsat, gunakan warna terang kecoklatan atau kemerahan. Warna ini akan memberi kesan hangat. Sedangkan warna rambut hitam kemerahan sangat cocok untuk Anda yang berkulit sawo matang.
Sayang sama rambut? Sebaiknya lakukan saja manuver-manuver di atas. Selamat mencoba!
Banyak hal yang bisa Anda lakukan dengan rambut. Namun rupanya tanpa memotong mahkota Anda itu, Anda juga sudah bisa merubah imej.
 1. Coba ubah tekstur rambut Anda. Rubah rambut Anda yang biasanya terlihat lurus dengan gaya keriting, ikal ataupun gelombang. Dengan ini volume rambut Anda akan terlibat lebih tebal dan wajah jadi lebih ekspresif. Atau mungkin kini saatnya Anda merubah rambut jadi lurus. Rambut lurus bisa memberikan kesan tampak lebih muda, melembutkan wajah dan membuat imej feminim.
1. Coba ubah tekstur rambut Anda. Rubah rambut Anda yang biasanya terlihat lurus dengan gaya keriting, ikal ataupun gelombang. Dengan ini volume rambut Anda akan terlibat lebih tebal dan wajah jadi lebih ekspresif. Atau mungkin kini saatnya Anda merubah rambut jadi lurus. Rambut lurus bisa memberikan kesan tampak lebih muda, melembutkan wajah dan membuat imej feminim.2. Ubah belahan rambut sebagai alternatif lain. Belah tengah akan mengoraksi pipi temben Anda sehingga terlihat lebih tirus sedangkan belahan rambut di samping akan membuat Anda terlihat lebih feminim dan anggun.
3. Gunakan poni yang selalu identik dengan kesan feminim atau girly. Jika Anda memiliki dahi yang melebar tutupi bagian tersebut dengan poni. Jika bentuk wajah bulat sebaiknya jangan memotong poni terlalu pendek dan biarkan poni jatuh ke samping untuk menutupi pipi.
4. Untuk lebih mempercantik penampilan, ada bagusnya juga lakukan pewarnaan rambut. Untuk Anda yang memiliki kulit putih dan kuning langsat, gunakan warna terang kecoklatan atau kemerahan. Warna ini akan memberi kesan hangat. Sedangkan warna rambut hitam kemerahan sangat cocok untuk Anda yang berkulit sawo matang.
Sayang sama rambut? Sebaiknya lakukan saja manuver-manuver di atas. Selamat mencoba!
Sumber tips : http://detikhot.com
Picture taken from : http://loucee.slesta.com/files/gaya_sma.jpg
Cara Menghilangkan Atribut Nofollow Dari Template Blogspot

Apabila Anda menghapus tag "nofollow" ini akan memberikan linkback ke orang-orang yang berkomentar di blog Anda. Cara ini mungkin akan meningkatkan komentar-komentar spam tapi untuk berjaga-jaga Anda harus memastikan bahwa setting komentar di blog Anda, CAPTCHA/Kode Verifikasi harus di aktifkan.
Bagaimana Cara Menghapus Atribut "nofollow"?
Pertama, Anda perlu login ke Blogger. Kemudian masuk ke rancangan, edit HTML. Tekan Ctrl + F untuk mencari tag "nofollow" pada template, kemudian hapus tag tersebut. Pastikan centang kotak "Expand Template Widget". Seharusnya ada dua tag yang harus Anda hapus, yang pertama adalah dibagian backlink dan yang kedua adalah di bagian komentar.
Berikut ini adalah contoh pertama dari atribut nofollow dibagian backlink:

Dan ini adalah contoh kedua contoh atribut nofollow dibagian komentar:

Setelah tag "nofollow" dihapus, masuk ke pengaturan, komentar.

Agar pembaca mengetahui blog Anda telah menjadi "dofollow", setelah tag "nofollow" yang ada di blog Anda telah dihapus. Anda harus memposting sebuah pemberitahuan di blog Anda untuk memberitahu kepada pembaca. Anda juga dapat menempatkan banner/apapun "u comment i follow" di sidebar blog Anda untuk memberitahu pembaca agar mengetahui bahwa link mereka akan diikuti. Metode terbaik adalah menggabungkan kedua teknik di atas.
Hasil setelah tag "nofollow" dihapus:

Selamat mencoba.
Meletakkan Iklan Di Sebelah Kiri/Kanan Artikel

Anda ingin menampilkan iklan di kanan atau kiri artikel blog. Pastinya Anda penasaran ingin tahu bagaimana cara meletakkannya?
Baiklah akan tips kali ini akan memberitahu triknya, simak baik-baik jangan ada yang terlewat kodenya agar iklannya tampil pada tempatnya.
1. Menempatkan iklan di sebelah kiri postingan
- Edit html, lalu centang expand template widget, cari kode <div class='post-header-line-1'/>.
Setelah ketemu copy/paste kode iklannya di bawah kode <div class='post-header-line-1'/>
Contoh:
<div class='post-header-line-1'/>
---> Kode iklan Anda taruh disini
Simpan dan lihat hasilnya apakah iklan-nya telah muncul! Bagus Anda berhasil!
2. Menempatkan iklan di sebelah kanan postingan
- Edit html, lalu centang expand template widget, cari kode <div class='post-header-line-1'/>
Setelah ketemu copy/paste kode di bawah kode
<div class='post-header-line-1'/>
Contoh:
<div class='post-header-line-1'/>
--->Kode iklan Anda taruh disini
NB : Jika belum berhasil mungkin Anda sudah melewatkan kode yang harus di tambahkan.
Sudah muncul belum iklan nya kalau sudah Anda pintar, kalau belum muncul coba lagi.
Semoga berhasil.
Memasukkan Kode Iklan Di Atas Kotak Komentar
Anda ingin iklan dari Adsense, Kumpulblogger, Adhitz, Bidvertiser, dan lainnya tampil di atas kotak komentar blog Anda?
Caranya mudah dan sederhana hanya sedikit utak-atik kode html blog Anda. Silahkan teman-teman blogger masuk ke Blogger, lalu klik "Kustomisasi", "Rancangan", Edit HTML, dan centang " Expand Template Widget".
Silahkan cari kode <p><data:blogCommentMessage/></p>, lalu ganti dengan script kode iklan yang ingin Anda tampilkan. Anda harus melakukan beberapa experiment/percobaan dengan berbagai script kode iklan masalahnya kadang setelah ditempatkan kodenya, ternyata iklannya tidak tampil sesuai keinginan Anda.
- Cara menempatkan kode iklan di atas kotak komentar blog, hapus kode di atas kemudian ganti dengan kode ini <p>.....</p>
Sekarang salin kode iklan yang ingin Anda tampilkan di atas kotak komentar blog.
Sekarang tempel kode tadi dan hapus titik-titik ( ..... ) yang ada diantara tag <p> dan tag </p> dengan kode iklan Anda.
Silahkan sesuaikan ukuran atau tampilan iklan dengan kotak komentar, jika sudah Anda sesuaikan! Silahkan simpan dan lihat berhasil atau tidak? Jika tidak berhasil tampil iklannya, coba Anda parse dulu kodenya atau ganti script iklannya dengan yang lain.
Selamat mencoba!
Caranya mudah dan sederhana hanya sedikit utak-atik kode html blog Anda. Silahkan teman-teman blogger masuk ke Blogger, lalu klik "Kustomisasi", "Rancangan", Edit HTML, dan centang " Expand Template Widget".
Silahkan cari kode <p><data:blogCommentMessage/></p>, lalu ganti dengan script kode iklan yang ingin Anda tampilkan. Anda harus melakukan beberapa experiment/percobaan dengan berbagai script kode iklan masalahnya kadang setelah ditempatkan kodenya, ternyata iklannya tidak tampil sesuai keinginan Anda.
- Cara menempatkan kode iklan di atas kotak komentar blog, hapus kode di atas kemudian ganti dengan kode ini <p>.....</p>
Sekarang salin kode iklan yang ingin Anda tampilkan di atas kotak komentar blog.
Sekarang tempel kode tadi dan hapus titik-titik ( ..... ) yang ada diantara tag <p> dan tag </p> dengan kode iklan Anda.
Silahkan sesuaikan ukuran atau tampilan iklan dengan kotak komentar, jika sudah Anda sesuaikan! Silahkan simpan dan lihat berhasil atau tidak? Jika tidak berhasil tampil iklannya, coba Anda parse dulu kodenya atau ganti script iklannya dengan yang lain.
Selamat mencoba!
Adsense Muncul di Web/Blog Berbahasa Indonesia
Seperti yang kita tahu, sekarang ini Google Adsense For Content tidak bisa tampil iklannya jika script nya dipasang di web/blog berbahasa Indonesia. Jika memaksa memasangnya maka yang akan muncul adalah "Iklan Layanan Masyarakat" atau "Public Service Ads".
Tapi ada yang pernah lihat tidak, teman-teman blogger? Kadang-kadang di web/blog yang berbahasa Indonesia bisa muncul iklan adsense-nya. Setelah ditelusuri ternyata itu ada rahasianya. Mau tahu apa rahasianya?
Kenapa Google Adsense bisa muncul di web/blog berbahasa Indonesia? Oh ya sebelumnya perlu dijelaskan terlebih dahulu. Kalau berdasarkan dari TOS Google, yang isinya tidak boleh merubah kode script adsense yg diberikan. Jadi jika Anda memakai trik ini nanti, ada kemungkinan akun adsense Anda akan dibanned.
Tapi ada juga yang bilang kalau pakai trik ini tidak akan apa-apa, alias tidak akan di banned. Kesimpulannya segala resiko ditanggung pemilik akun adsense bila masih nekat menggunakan trik ini.
Oke, begini triknya:
Sebenarnya sangat mudah, hanya dengan menambahkan script ini:
google_language = "en";, kedalam script adsense Anda, maka iklan adsensenya akan muncul dalam web/blog Anda yang berbahasa Indonesia.
Contohnya script Adsense Google seperti ini:
<script type="text/javascript"><!--google_ad_client = "pub-0896773270113457";
google_ad_host = "pub-1599271086004685";
/* 160x600, created 9/2/09
*/ google_ad_slot = "8681518031";
google_ad_width = 160;
google_ad_height = 600;
google_language = "en";
//-->
</script>
<script
src http://pagead2.googlesyndication.com/pagead/show_ads.js="type=" text/javascript>
</script
src>
Nah, sederhana sekali bukan? Tapi ingat sekali lagi, resiko ditanggung masing-masing, blog ini tidak bertanggung jawab kalau nanti terjadi masalah dengan adsense Anda.
Berani mencoba??? Silahkan saja!
Tapi ada yang pernah lihat tidak, teman-teman blogger? Kadang-kadang di web/blog yang berbahasa Indonesia bisa muncul iklan adsense-nya. Setelah ditelusuri ternyata itu ada rahasianya. Mau tahu apa rahasianya?
Kenapa Google Adsense bisa muncul di web/blog berbahasa Indonesia? Oh ya sebelumnya perlu dijelaskan terlebih dahulu. Kalau berdasarkan dari TOS Google, yang isinya tidak boleh merubah kode script adsense yg diberikan. Jadi jika Anda memakai trik ini nanti, ada kemungkinan akun adsense Anda akan dibanned.
Tapi ada juga yang bilang kalau pakai trik ini tidak akan apa-apa, alias tidak akan di banned. Kesimpulannya segala resiko ditanggung pemilik akun adsense bila masih nekat menggunakan trik ini.
Oke, begini triknya:
Sebenarnya sangat mudah, hanya dengan menambahkan script ini:
google_language = "en";, kedalam script adsense Anda, maka iklan adsensenya akan muncul dalam web/blog Anda yang berbahasa Indonesia.
Contohnya script Adsense Google seperti ini:
<script type="text/javascript"><!--google_ad_client = "pub-0896773270113457";
google_ad_host = "pub-1599271086004685";
/* 160x600, created 9/2/09
*/ google_ad_slot = "8681518031";
google_ad_width = 160;
google_ad_height = 600;
google_language = "en";
//-->
</script>
<script
src http://pagead2.googlesyndication.com/pagead/show_ads.js="type=" text/javascript>
</script
src>
Nah, sederhana sekali bukan? Tapi ingat sekali lagi, resiko ditanggung masing-masing, blog ini tidak bertanggung jawab kalau nanti terjadi masalah dengan adsense Anda.
Berani mencoba??? Silahkan saja!
Menempatkan Kode Iklan Ke Dalam Postingan
Untuk memasang iklan agar tampil di dialam postingan membutuhkan sedikit trik, karena kalau cuma asal pasang script iklan didalam postingan maka iklan tidak akan muncul. Nah, kali ini akan kita bahas trik untuk menampilkan iklan didalam postingan tapi setelah link "Read more" diklik.
Begini ini caranya:
1. Login ke blogger kemudian pilih "Rancangan", "Edit HTML".
2. Beri tanda centang pada kotak "Expand widget template".
3. Cari Kode berikut <data:post.body/>.
4. Hati-hati, di dalam kode HTML yang sudah dipasang "Readmore" biasanya ada dua kode seperti itu. Jadi pilih kode yang pertama.
5. Setelah itu letakan kode iklan kamu dibawah kode tersebut.
6. Lalu simpan template Anda.
Begini ini caranya:
1. Login ke blogger kemudian pilih "Rancangan", "Edit HTML".
2. Beri tanda centang pada kotak "Expand widget template".
3. Cari Kode berikut <data:post.body/>.
4. Hati-hati, di dalam kode HTML yang sudah dipasang "Readmore" biasanya ada dua kode seperti itu. Jadi pilih kode yang pertama.
5. Setelah itu letakan kode iklan kamu dibawah kode tersebut.
6. Lalu simpan template Anda.
Mengirimkan Sitemap Blog Ke Webmaster Google

Setelah login menggunakan akun Google Anda, masukkan URL blog Anda, dan klik OK. Anda kemudian akan diminta untuk memverifikasi blog. Hal ini untuk memastikan bahwa Anda benar-benar pemilik blog.
Ada dua cara untuk memverifikasi blog. Anda bisa menambahkan metatag atau upload sebuah file HTML. Jika Anda menggunakan metode metatag, Google akan membuat kode metatag, salin metatag yang dihasilkan untuk Anda, dan sisipkan di template blog Anda di dalam kotak edit html. Dan yang harus Anda lakukan adalah pergi ke Dashboard Blogger Anda? Klik Rancangan, Edit HTML.
Cara menambahkan meta tag sebagai berikut:
Cari tag <head>
<META TAG>
<b:include data='blog' name='all-head-content'/>
META TAG ganti dengan kode yang dihasilkan oleh Google Webmaster / ", contoh <meta name="verify-v1" content=".................................=" />. Setelah selesai, simpan template. Bila Anda kembali ke Google Webmaster situs, Anda dapat mengklik tombol yang menyatakan "Verifikasi".
Note: metode kedua dengan mengupload sebuah file HTML. Ini tidak berlaku untuk blog yang menggunakan platform blogspot karena mengharuskan Anda untuk meng-upload file ke direktori root dari blog Anda, yang tidak mungkin bisa dilakukan via Blogger. Cara yang pertama lebih mudah diterapkan bagi Anda untuk memeriksa blog Anda yaitu dengan cara memasukkan metatag seperti yang dijelaskan di atas.
Setelah Anda memiliki blog yang telah diverifikasi, klik pada tab sitemap. Dengan menambahkan sitemap, Anda akan memberitahukan ke Google dengan rincian lebih lanjut dan informasi tentang blog Anda. Dengan ini, Google akan menjelajah situs Anda, informasi mengenai kesalahan dalam sitemaps, duplikat judul/deskripsi, indeks blog Anda, dan lain-lain. Klik link "Add Sitemap", isi kolom kosong yang ada dibelakang alamat blog Anda dengan sitemap xml pilihan Anda seperti contoh dibawah ini.
http://namablog-Anda.blogspot.com/rss.xml
atau
http://namablog-Anda.blogspot.com/atom.xml
- Kembali ke pengaturan blogger Anda klik "feed situs" isikan alamat feed dibawah ini pada kolom "Posting URL Pengubahan Arah Feed" dengan http://namablog-Anda.blogspot.com/feeds/posts/default?orderby=updated. Jangan lupa untuk mengganti dengan namablog-Anda dengan nama blog milik Anda. Untuk blog dengan menggunakan domain blogspot, jangan menambahkan "www".
Setelah Anda menambahkan sitemap Anda dan diterima oleh Google (terlihat tanda contreng hijau). Anda akan menerima laporan-laporan yang dihasilkan, tetapi "mungkin memakan waktu beberapa jam untuk melakukan pembaruan".
Untuk memeriksa sitemap Anda di search engine, masukkan kata kunci site:namablog-Anda.blogspot.com di search engine Google.
Bila nama judul-judul artikel blog Anda tampil di hasil pencarian tadi berarti sitemap Anda telah terindeks oleh Google.
Selamat! Anda telah berhasil menambahkan sitemap Anda. Ketika Anda login ke Google Webmaster, di kemudian hari Anda dapat melihat halaman yang diindeks, statistik Google webcrawl, dan lainnya dari blog Anda. Jangan dihapus metatag yang telah ditempatkan dalam template jika Anda ingin selalu melihat statistik situs Anda. Jika Google tidak dapat menemukan metatag, Google akan menampilkan pesan kesalahan dalam Toolbox webmaster Anda dan Anda mungkin harus memverifikasi kembali situs.
Semoga bermanfaat.
Mengganti Teks Posting Baru, Beranda, Dan Posting Lama Dengan Gambar

Langkah pertama untuk mengganti tulisan Posting Lama: Masuk ke Dasbor blog Anda, pilih Rancangan, kemudian pilih Edit HTML, selanjutnya tandai kotak kecil di sebelah kanan yang ada tulisan Expand Template Widget, lalu cari kode seperti di bawah ini:
<data:olderPageTitle/>
Hapus kode tersebut,lalu ganti dengan kode di bawah ini:
<img src="http://alamat gambar.jpg" alt="Prev"/>
Klik pratinjau untuk melihat hasil, jika sudah klik Simpan Template.
Mengganti tulisan Posting Baru/Newer Post Dengan Image/Gambar
Langkah pertama untuk mengganti tulisan Posting Baru: Masuk ke Dasbor blog Anda, pilih Rancangan, kemudian pilih Edit HTML, selanjutnya tandai kotak kecil di sebelah kanan yang ada tulisan Expand Template Widget, lalu cari kode seperti di bawah ini:
<data:newerPageTitle/>
Hapus kode tersebut,lalu ganti dengan kode di bawah ini:
<img src="http://alamat gambar.jpg" alt="Next"/>
Klik pratinjau untuk melihat hasil, jika sudah klik Simpan Template.
Mengganti tulisan Beranda/Home Dengan Image/Gambar
Langkah pertama untuk mengganti tulisan Beranda: Masuk ke Dasbor blog Anda, pilih Rancangan, kemudian pilih Edit HTML, selanjutnya tandai kotak kecil di sebelah kanan yang ada tulisan Expand Template Widget, lalu cari kode seperti di bawah ini:
<data:homeMsg/>
Hapus kode tersebut,lalu ganti dengan kode di bawah ini:
<img src="http://alamat gambar.jpg" alt="Home"/>
Klik pratinjau untuk melihat hasil, jika sudah klik Simpan Template.
Catatan: Bila Anda ingin mendapatkan link gambar dengan mudah silahkan kunjungi situs Photobucket!
Selamat mencoba!!!
Validasi HTML Blog, Pentingkah?
Haruskah sebuah halaman web / blog valid (X)HTML? Sebuah halaman web atau blog sebaiknya memang Valid (X)HTML atau lolos validasi, tapi jika mengatakan bahwa itu adalah suatu keharusan mungkin terlalu berlebihan. Kita banyak menjumpai blog yang begitu antusias agar halaman blognya lolos validasi HTML.
Para pengguna mesin blogger ala blogspot harus rela menerima kenyataan bahwa mesin blog yang mereka gunakan tidak lolos validasi dari Cek HTML Validate.
Dari blog-blog yang ada, diantara mereka ada yang merasa tidak percaya diri bila memakai blogspot, bahkan yang lebih parah lagi ada yang rela migrasi dari blogger ke wordpress gara-gara urusan validasi ini.
Lagi-lagi dari apa yang pernah kita baca, mereka beranggapan bahwa sebuah halaman web yang valid (X)HTML akan sangat mendapatkan perhatian dari mesin telusur (search engine) atau dengan kata lain akan sangat SEO friendly. Benahkah?
Berangkat dari rasa penasaran, Anda bisa mencoba memeriksa sendiri validitas dari situs-situs raksasa yang ada di internet.
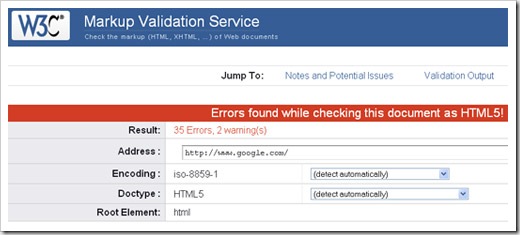
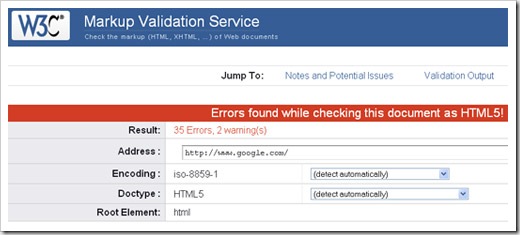
1. Google
Ada yang tidak kenal dengan dengan situs raksasa Google? Coba Anda lihat apakah Google lolos validasi W3C Validator? Dan ini hasil validasi yang didapatkan:

Upsss. menurut W3C Validator, halaman Google.com yang hanya seiprit mempunyai sampai 35 error dan 2 warning. Ternyata Google tidak terlalu perduli akan validasi dari W3C validator, ini terbukti dengan membiarkan halaman mereka tidak lolos HTML validator.
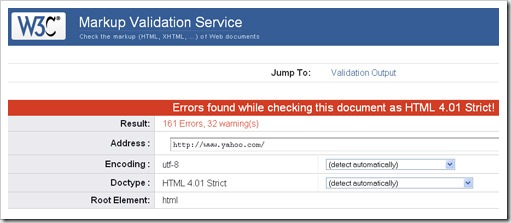
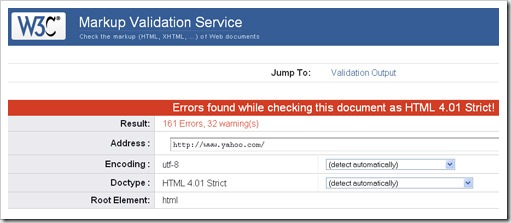
2. Yahoo
Pilihan kedua jatuh ke search engine raksasa Yahoo.com. Berharap bahwa Yahoo bisa lolos validasi. Berikut hasil pengecekannya:

Duh. hasilnya mengatakan bahwa yahoo memiliki 161 error dan 32 warning. Lagi-lagi Yahoo.com juga tidak perduli akan kevalidan halaman web mereka.
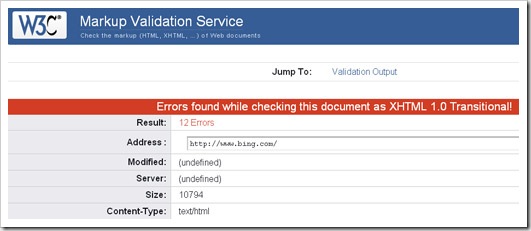
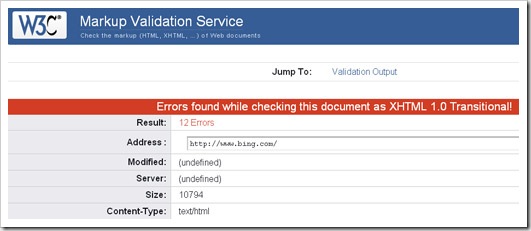
3. Bing
Coba lihat validate situs raksasa Bing, mungkin akan lain hasilnya:

Hasilnya mendapatkan 12 error. Ah, Bing juga tidak perduli dengan validasi HTML halaman web mereka.
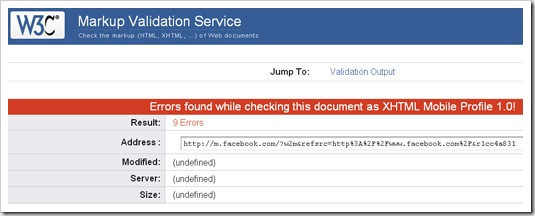
4. Facebook
Mungkin karena ketiga situs diatas merupakan search engine, mereka kurang perduli akan kevalidan halaman web mereka, coba beralih ke situs jejaring sosial raksasa Facebook. Berikut hasilnya:

Tidak tahu kenapa ketika mengecek validasi dari Facebook.com, yang keluar hasilnya adalah untuk halaman http://m.facebook.com/?w2m&refsrc=http%3A%2F%2Fwww.facebook.com%2F&r1cc4a831. Tapi yang jelas hasilnya adalah mendapatkan 9 error.
5. Twitter
Yang suka berkicau, pasti kenal situs microblogging Twitter. Hasil validasinya:

Twitter.com mendapatkan 17 error dan 70 warning. Tidak valid juga ternyata.
6. Wordpress.com
Berharap mendapatkan hasil yang berbeda dari penyedia blog populer saat ini Wordpress.com. Hasilnya:

Lagi, ternyata wordpress.com juga mendapatkan 9 error.
7. Matt Cutts Blog
Iseng-iseng mengintip dari blog SEO Google Matt Cutts. Mungkin hasilnya lain kali jika dari Master SEO:

Oh no!. Master SEO google yang inipun mendapatkan 14 error untuk halaman depannya. Jadi, MasterSEO ini ternyata tidak terlalu perduli juga akan kevalidan halaman blog beliau.
Benarkah halaman yang valid HTML menjadi SEO friendly? Melihat dari contoh kasus diatas, sepertinya tidak mutlak. Apakah berpengaruh terhadap page rank? Mungkin, tapi tidak juga!
Data page rank situs yang dicontohkan (tentunya saat ini ) : Google.com (PR10), Yahoo.com (PR9), Bing.com (PR8), Facebook.com (PR10), Twitter.com (PR8), Wordpress.com (PR9). mattcutts.com/blog (PR7).
Menurut pandangan sendiri, membuat halaman web atau blog agar lolos validasi memang perlu dan sebisa mungkin lakukan seperti itu. Namun, hal tersebut jangan terlalu dibesar-besarkan, jangan terlalu membuang waktu dengan memaksakan halaman blog Anda harus bisa valid, fokuslah ke konten blog karena pengunjung melihat isi dari blog Anda bukan dari kevalidan blog Anda.
Catatan Tambahan :
Para pengguna mesin blogger ala blogspot harus rela menerima kenyataan bahwa mesin blog yang mereka gunakan tidak lolos validasi dari Cek HTML Validate.
Dari blog-blog yang ada, diantara mereka ada yang merasa tidak percaya diri bila memakai blogspot, bahkan yang lebih parah lagi ada yang rela migrasi dari blogger ke wordpress gara-gara urusan validasi ini.
Lagi-lagi dari apa yang pernah kita baca, mereka beranggapan bahwa sebuah halaman web yang valid (X)HTML akan sangat mendapatkan perhatian dari mesin telusur (search engine) atau dengan kata lain akan sangat SEO friendly. Benahkah?
Berangkat dari rasa penasaran, Anda bisa mencoba memeriksa sendiri validitas dari situs-situs raksasa yang ada di internet.
1. Google
Ada yang tidak kenal dengan dengan situs raksasa Google? Coba Anda lihat apakah Google lolos validasi W3C Validator? Dan ini hasil validasi yang didapatkan:

Upsss. menurut W3C Validator, halaman Google.com yang hanya seiprit mempunyai sampai 35 error dan 2 warning. Ternyata Google tidak terlalu perduli akan validasi dari W3C validator, ini terbukti dengan membiarkan halaman mereka tidak lolos HTML validator.
2. Yahoo
Pilihan kedua jatuh ke search engine raksasa Yahoo.com. Berharap bahwa Yahoo bisa lolos validasi. Berikut hasil pengecekannya:

Duh. hasilnya mengatakan bahwa yahoo memiliki 161 error dan 32 warning. Lagi-lagi Yahoo.com juga tidak perduli akan kevalidan halaman web mereka.
3. Bing
Coba lihat validate situs raksasa Bing, mungkin akan lain hasilnya:

Hasilnya mendapatkan 12 error. Ah, Bing juga tidak perduli dengan validasi HTML halaman web mereka.
4. Facebook
Mungkin karena ketiga situs diatas merupakan search engine, mereka kurang perduli akan kevalidan halaman web mereka, coba beralih ke situs jejaring sosial raksasa Facebook. Berikut hasilnya:

Tidak tahu kenapa ketika mengecek validasi dari Facebook.com, yang keluar hasilnya adalah untuk halaman http://m.facebook.com/?w2m&refsrc=http%3A%2F%2Fwww.facebook.com%2F&r1cc4a831. Tapi yang jelas hasilnya adalah mendapatkan 9 error.
5. Twitter
Yang suka berkicau, pasti kenal situs microblogging Twitter. Hasil validasinya:

Twitter.com mendapatkan 17 error dan 70 warning. Tidak valid juga ternyata.
6. Wordpress.com
Berharap mendapatkan hasil yang berbeda dari penyedia blog populer saat ini Wordpress.com. Hasilnya:

Lagi, ternyata wordpress.com juga mendapatkan 9 error.
7. Matt Cutts Blog
Iseng-iseng mengintip dari blog SEO Google Matt Cutts. Mungkin hasilnya lain kali jika dari Master SEO:

Oh no!. Master SEO google yang inipun mendapatkan 14 error untuk halaman depannya. Jadi, MasterSEO ini ternyata tidak terlalu perduli juga akan kevalidan halaman blog beliau.
Benarkah halaman yang valid HTML menjadi SEO friendly? Melihat dari contoh kasus diatas, sepertinya tidak mutlak. Apakah berpengaruh terhadap page rank? Mungkin, tapi tidak juga!
Data page rank situs yang dicontohkan (tentunya saat ini ) : Google.com (PR10), Yahoo.com (PR9), Bing.com (PR8), Facebook.com (PR10), Twitter.com (PR8), Wordpress.com (PR9). mattcutts.com/blog (PR7).
Menurut pandangan sendiri, membuat halaman web atau blog agar lolos validasi memang perlu dan sebisa mungkin lakukan seperti itu. Namun, hal tersebut jangan terlalu dibesar-besarkan, jangan terlalu membuang waktu dengan memaksakan halaman blog Anda harus bisa valid, fokuslah ke konten blog karena pengunjung melihat isi dari blog Anda bukan dari kevalidan blog Anda.
Catatan Tambahan :
- Artikel diatas bukanlah suatu hal provokasi, hanyalah sebuah tulisan yang mungkin tanpa makna.
- Hasil validasi diatas berlaku hanya pada saat artikel ini di publikasikan, jika Anda membacanya diwaktu yang akan datang, tentunya akan berbeda hasilnya.
- Untuk Anda pengguna blogger yang notabene tidak valid HTML, tidak usah resah, Blog Anda dinilai dari isi blog Anda bukan dari segi validitas.
- Untuk Anda yang sibuk dengan validasi, silahkan Lanjutkan, jangan terganggu dengan artikel ini. Langkah Anda sudah pada jalan yang benar.
Kompress CSS Blog Anda

Bayangkan saja, bila Anda menemukan suatu situs dari mesin pencari, lalu saat Anda masuk ke situs tersebut loadingnya terasa lambat sekali, pasti tidak lama Anda akan langsung close halaman tersebut? Kecuali bila Anda adalah seorang yang sabar menanti!
Teknik kompresi pada CSS dapat meningkatkan kinerja loading halaman blog Anda. Dalam arti disini adalah tidak jadi super cepat, tapi cenderung ke arah optimalisasi CSS, tergantung juga dengan kecepatan koneksi jaringan internet yang digunakan.
Baiklah, tanpa menunggu lagi ikuti langkah-langkahnya sebagai berikut:
Anda pergi ke situs ini: Kompress CSS untuk kinerja loading blog menjadi lebih cepat. Situs ini merupakan layanan gratis dari CSS Drive - CSS Compressor yang biasanya digunakan untuk tujuan mengkompres CSS.
Disarankan untuk pemula yang masih awam di bidang CSS, jangan mencoba mode Super Compact dan Strip any comments.
Gunakan mode Light dan don't strip any comments terlebih dahulu. Untuk level kompresi yang lebih tinggi itu dapat dicoba pada tingkat kompresi pilihan Advanced mode tapi untuk pemula gunakan mode Light terlebih dahulu.
Sayangnya CSS Drive tidak memiliki fungsi uncompressed, jadi disarankan agar Anda memback-up dulu template blog Anda sebelum melakukan kompresi.
Masuk ke Blogger, Rancangan, Edit HTML, kode CSS biasanya terletak diantara kode <b:skin><![CDATA[ ---------------- dan --------------- ]]></b:skin>
Silahkan salin dan tempel pada kolom "Insert CSS" code di CSSDrive, lalu klik tombol "Compress-it!"
Di CSSDrive akan muncul hasil CSS yang dikompres, silahkan salin dan ganti kode CSS di blogspot dengan kode baru ini dengan cara paste overwrite/replace.Setelah itu tekan Save, Selesai.
Setelah Anda melakukan semua petunjuk di atas, sekarang sisipkan kode gzip ini:
<?php if (substr_count($_SERVER['HTTP_
ACCEPT_ENCODING'], 'gzip')) ob_start("ob_
gzhandler"); else ob_start(); ?>
atau kode ini:
<?php
ini_set('zlib.output_compression', 'On');
ini_set('zlib.output_compression_level', '1');
?>
di atas kode ini
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML
1.0 Strict//EN" "http://www.w3.org/TR/
xhtml1
Setelah itu simpan template blog Anda, blog Anda kini mempunyai kecepatan loading yang lumayan setelah Anda mengikuti tip-tipnya.
Selamat mencoba!
Agar Blog Terlihat Profesional

1. Lakukan pengecekan halaman pada beberapa web browser yang berbeda: Tampilan halaman Anda begitu cantik di browser Firefox tetapi belum tentu bagus di browser IE atau Opera atau browser yang lain.
Ingat pengunjung blog Anda tidak hanya menggunakan satu browser saja. untuk itu Anda coba lakukan pengecekan dengan browser yang berbeda, misalkan: Firefox, Flock, Mozilla, IE, Opera, atau Safari.
2. Pilihan warna pada blog: Pemilihan warna memang susah-susah gampang semuanya tergantung selera pemilik blog. Jangan terlalu egois, pilih warna sesuai dengan tema blog Anda. coba Anda pikir jika blog Anda tentang agama dengan pilihan warna hitam, terlihat janggal bukan! Kebanyakan warna hitam lebih cenderung ke situs yang bertemakan underground.
3. Hindari Memasang Jam: Tanyakan pada diri Anda sendiri apa gunanya memasang jam di blog Anda, jika hanya sebagai pengingat waktu atau untuk mempercantik halaman sebaiknya tidak usah digunakan, apa gunanya jam pada taksbar windows. yang jelas bakal bikin load page Anda semakin berat.
4. Hindari pasang kalender: Apa gunanya kalender windows? Orang butuh informasi dari blog Anda bukan ingin melihat kalender. sekedar informasi kalender yang saya maksud adalah kalender umum, beda dengan kalender yang menampilkan sebuah posting (biasanya banyak digunakan pengguna Wordpress)
5. Hindari pasang jumlah pengunjung tetap: Jika blog Anda baru jangan gunakan jumlah pengunjung (counter), ini akan berakibat penilaian yang buruk terhadap blog Anda. walaupun untuk beberapa penyedia layanan counter menyediakan fasilitas untuk memanipulasi dan menambah jumlah pengunjung secara manual, coba Anda pikir blog yang baru dibuat sudah mencapai 100.000 pengunjung apa itu mungkin?
6. Jangan memelas untuk meminta mengklik iklan: Hindari kata "klik iklan dibawah ini" atau bahasa apapun yang meminta pengunjung Anda untuk mengklik iklan. Sampai saat ini ada beberapa blog yang melakukan hal tersebut (maaf jika blog Anda termasuk dalam hal ini) siapa sih didunia ini yang suka diperintah, tanpa Anda menyuruh pengunjung bakal mengklik iklan tersebut jika dirasa berguna bagi mereka.
7. Jangan memasang iklan yang berserakan: Iklan yang banyak memang sangat menguntungkan, namun jangan sampai isi halaman Anda hanya iklan dan iklan. Pasang iklan sewajarnya saja dan tahukah Anda pengunjung sangat risih dengan adanya iklan yang telihat melebihi kapasitas dari isi halaman blog Anda.
8. Hindari memasang lagu pada blog: Selain bikin halaman berat blog yang menampilkan lagu agak terkesan tidak profesional dan maaf agak terkesan kuno. Tidak masalah jika blog Anda tentang musik atau blog personal tapi untuk blog bisnis sepertinya kurang cocok.
9. Menampilkan status IP pengunjung: Blog Anda bukan program mata-mata kan? Jadi lebih baik tidak usah dipasang agar pengunjung tidak merasa dimata-matai.
10. Memasang widgets yang tidak ada hubungannya dengan blog: Menambahkan widgets memang menyenangkan tapi jika tidak ada hubungannya malah blog Anda terkesan aneh. pasanglah widget sesuai dengan kebutuhan saja.
11. Jangan hanya copy / paste: Saya tidak melarang Anda untuk melakukan copy / paste, jika memang dilakukan sebaiknya perbaiki juga code scriptnya, hargai jerih payah penulis sebenarnya karena jika hanya copy / paste tulisannya tidak bakal terlihat rapi dan kemungkinan gambar yang diikutsertakan tidak bakal muncul.
12. Perhatikan tanda baca: Perhatikan tulisan Anda apakah sudah benar tanda bacanya. Kesalahan dalam titik koma saja akan berakibat mempunyai arti yang berbeda.
13. Jangan gunakan gambar yang besar: Gambar memang mempercantik halaman Anda, gambar yang besar justru jadi bumerang buat loading page Anda. Yang jelas blog Anda pasti akan diabaikan untuk sementara waktu ketika loading page sedang berjalan.
14. Periksa Dead link: Link yang telah mati bakal tidak disukai pembaca, jangan kan pembaca search engine pun tidak menyukai hal ini. Lakukan pengecekan dead link sesering mungkin, banyak tools di internet yang bisa melakukan tugas ini.
15. Jangan terlalu banyak memposting artikel orang lain: Ini akan mendapat respon buruk dari pembaca, karena pembaca akan lebih berpikir lebih baik membaca ke sumbernya secara langsung.
16. Selalu pasang nama sumber artikel: Blog yang profesional selalu menghargai jerih payah orang lain, yang jelas memasang nama sumber tidak merugikan Anda sedikitpun sebaliknya penghargaan atas jerih payah orang lain itulah yang membuat Anda terlihat lebih profesional.
17. Cara merespon komentar yang baik: Jangan pernah bersikap menggurui, hargai semua komentar dengan bijak walau pun ada beberapa komentar yang menyebalkan. Ingat! Blog tempat orang menuangkan semua ide dan pemikiran jadi semua orang pasti mempunyai pendapat yang berbeda.
Menempatkan Iklan Di Sidebar Blogger
Bingung bagaimana caranya menempatkan iklan di sidebar blog Anda? Oke saya juga dulunya bingung sekarang sudah ketemu jawabannya, langsung saja di coba triknya.
Pertama login di Blogger, klik kostumisasi, rancangan, edit html and contreng "Expand Widget Templates".
Cari kode ini:
<div id='newsidebar-wrap1'><div id='newsidebar-wrap2'>
atau
<h2 class='title'><data:title/></h2>
Sudah ketemu belum kalau sudah masukkan kode iklannya.
Selamat Mencoba!
Pertama login di Blogger, klik kostumisasi, rancangan, edit html and contreng "Expand Widget Templates".
Cari kode ini:
<div id='newsidebar-wrap1'><div id='newsidebar-wrap2'>
atau
<h2 class='title'><data:title/></h2>
Sudah ketemu belum kalau sudah masukkan kode iklannya.
Selamat Mencoba!
Definisi Berbagai Meta Tag

Pertama, syntax/rumus:
[code language="html"]
[/code]
Perbedaan Nilai Meta Tag robots
- index
Contoh:
<meta name="robots" content="index"/>
Mengizinkan robot search engine untuk mengindex suatu halaman, Anda tidak harus menambahkan nilai ini ke dalam halaman Anda, karena ini merupakan nilai default.
-noindex
Contoh:
<meta name="robots" content="noindex"/>
Tidak mengizinkan search engine untuk menampilkan suatu halaman blog /web Anda dalam hasil pencarian.
-none
Contoh:
<meta name="robots" content="noindex, nofollow"/>
Ini merupakan shortcut untuk noindex, nofollow, atau mengatakan pada search engine: “Jangan lakukan apapun terhadap halaman ini”.
- follow
Contoh;
<meta name="robots" content="follow"/>
Beritahukan robot search engine untuk mengikuti link yang ada pada suatu halaman, baik yang bisa diindex maupun yang tidak.
-nofollow
Contoh:
<meta name="robots" content="nofollow"/>
Beritahukan robot search engine untuk tidak mengikuti link apapun yang ada pada suatu halaman.
-noarchive
Contoh:
<meta name="robots" content="noarchive"/>
Mencegah search engine untuk menampilkan cache copy suatu halaman.
-nocache
Contoh:
<meta name="robots" content="nocache"/>
Sama seperti noarchive, tetapi hanya digunakan oleh MSN/Live.
-nosnippet
Contoh:
<meta name="robots" content="nosnippet"/>
Mencegah search engine untuk menampilkan snippet/ringkasan suatu halaman pada halaman hasil pencarian dan mencegah search engine untuk melakukan caching suatu halaman.
-noodp
Contoh:
<meta name="robots" content="noodp"/>
Memblokir search engine untuk menggunakan deskripsi suatu halaman dalam DMOZ (aka ODP) sebagai snippet/ringkasan untuk halaman Anda pada search engine.
-noydir
Contoh:
<meta name="robots" content="noydir"/>
Memblokir Yahoo! untuk menggunakan deskripsi suatu halaman dalam direktori Yahoo! sebagai snippet/ringkasan untuk halaman Anda dalam halaman hasil pencarian. Tidak ada search engine lain menggunakan direktori Yahoo! untuk tujuan ini, jadi mereka tidak support terhadap tag ini.
Resources dari Search Engine
Search engine sendiri juga memiliki halaman mengenai subyek ini:
- Google memiliki blogpost pada Google Webmaster Central Blog;
- Live memiliki sebuah halaman situs bantuan;
- Anda bisa mencari Yahoo!’s Webmaster resources;
- Ask.com memiliki beberapa info mengenai hal ini dalam Webmaster resources page.
Dan pasti selalu ada halaman http://www.robotstxt.org. Anda bisa melakukan block seluruh robots sekaligus dengan markup di atas, atau hanya melakukan block satu tobot dengan menentukannya secara spesifik.
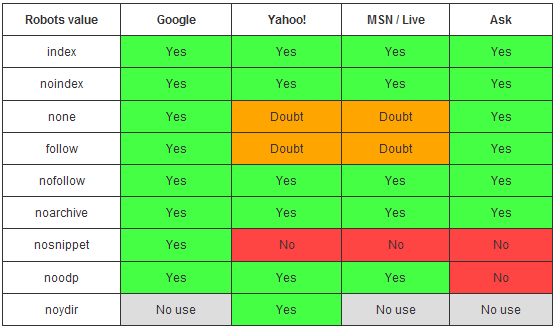
Search engine mana yang support nilai meta tag robots yang mana?
Table di bawah ini menampilkan search engine mana yang support terhadap suatu nilai:

Anda bisa melakukan block seluruh robots sekaligus dengan markup di atas, atau hanya melakukan block satu robot dengan menentukannya secara spesifik:
- Google: GOOGLEBOT
- Yahoo!: SLURP
- MSN/Live: MSNBOT
- Ask: TEOMA
Yang pertama, gunanya untuk memerintahkan robot agar mengindex,tidak mengindex, dan lain-lain di blog kita seperti yang telah diterangkan di atas fungsi dari meta tag. Sedangkan untuk yang kedua, gunanya untuk menyeting bahasa blog kita. Blog bahasa indonesia yang tidak diberi meta tag kedua akan kalah SEO dengan yang diberi meta tag kedua. Jadi hukumnya wajib.
Contoh:
<meta http-equiv="content-language" content="en"/>
<meta http-equiv="content-language" content="en, fr"/>
Dibawah ini adalah daftar kode yang mewakili nama bahasa:
| AA "Afar" AB "Abkhazian" AF "Afrikaans" AM "Amharic" AR "Arabic" AS "Assamese" AY "Aymara" AZ "Azerbaijani" BA "Bashkir" BE "Byelorussian" BG "Bulgarian" BH "Bihari" BI "Bislama" BN "Bengali" "Bangla" BO "Tibetan" BR "Breton" CA "Catalan" CO "Corsican" CS "Czech" CY "Welsh" DA "Danish" DE "German" DZ "Bhutani" EL "Greek" EN "English" "American" EO "Esperanto" ES "Spanish" ET "Estonian" EU "Basque" FA "Persian" FI "Finnish" FJ "Fiji" FO "Faeroese" FR "French" FY "Frisian" GA "Irish" GD "Gaelic" "Scots Gaelic" GL "Galician" GN "Guarani" GU "Gujarati" HA "Hausa" HI "Hindi" HR "Croatian" HU "Hungarian" HY "Armenian" IA "Interlingua" | IE "Interlingue" IK "Inupiak" IN "Indonesian" IS "Icelandic" IT "Italian" IW "Hebrew" JA "Japanese" JI "Yiddish" JW "Javanese" KA "Georgian" KK "Kazakh" KL "Greenlandic" KM "Cambodian" KN "Kannada" KO "Korean" KS "Kashmiri" KU "Kurdish" KY "Kirghiz" LA "Latin" LN "Lingala" LO "Laothian" LT "Lithuanian" LV "Latvian" "Lettish" MG "Malagasy" MI "Maori" MK "Macedonian" ML "Malayalam" MN "Mongolian" MO "Moldavian" MR "Marathi" MS "Malay" MT "Maltese" MY "Burmese" NA "Nauru" NE "Nepali" NL "Dutch" NO "Norwegian" OC "Occitan" OM "Oromo" "Afan" OR "Oriya" PA "Punjabi" PL "Polish" PS "Pashto" "Pushto" PT "Portuguese" QU "Quechua" | RM "Rhaeto-Romance" RN "Kirundi" RO "Romanian" RU "Russian" RW "Kinyarwanda" SA "Sanskrit" SD "Sindhi" SG "Sangro" SH "Serbo-Croatian" SI "Singhalese" SK "Slovak" SL "Slovenian" SM "Samoan" SN "Shona" SO "Somali" SQ "Albanian" SR "Serbian" SS "Siswati" ST "Sesotho" SU "Sudanese" SV "Swedish" SW "Swahili" TA "Tamil" TE "Tegulu" TG "Tajik" TH "Thai" TI "Tigrinya" TK "Turkmen" TL "Tagalog" TN "Setswana" TO "Tonga" TR "Turkish" TS "Tsonga" TT "Tatar" TW "Twi" UK "Ukrainian" UR "Urdu" UZ "Uzbek" VI "Vietnamese" VO "Volapuk" WO "Wolof" XH "Xhosa" YO "Yoruba" ZH "Chinese" ZU "Zulu" |














