Archive for 2011
Membuat Menu Melayang
Membuat Menu Melayang | Tutorial Blog
Menu melayang disini maksudnya menu yang tetap pada posisinya walaupun blog di geser keatas dan kebawah.
Berikut cara Membuat Menu Melayang :
- Login ke Blogger, Klik Design/Rancangan > Edit HTML.

- Beri tanda centang pada Expand Template Widget.
 Tips : Biasakan mendownload template untuk membackup template sebelum di edit.
Tips : Biasakan mendownload template untuk membackup template sebelum di edit. - Selanjutnya cari kode </head>,dan letakan kode berikut diatasnya : <style>
div.floating-menu {
position: fixed;
background: -webkit-gradient(linear, left top, left bottom, from(#000), to(#666));
background: -moz-linear-gradient(top, #000, #666);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#000000', endColorstr='#999999');
border: 1px solid #000;
width: 150px;
z-index: 500;
-webkit-border-top-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-moz-border-radius-topright: 10px;
-moz-border-radius-bottomleft: 10px;
border:none;
padding:10px 10px 10px 10px;
}
div.floating-menu a, div.floating-menu h4 {
display: block;
margin: 0 0.5em;
color:#FFF; }
div.floating-menu a:hover {
color:#0000FF;
background: -webkit-gradient(linear, left top, left bottom, from(#0088ff), to(#bbddff));
background: -moz-linear-gradient(top, #0088ff, #bbddff);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0088ff', endColorstr='#bbddff');
color:#FFF;
cursor: pointer;
text-decoration: none;
padding: 5px 5px 5px 5px;
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
box-shadow: 0 1px 2px rgba(0,0,0,.2);
}
</style> - Setelah itu sobat cari kode <body> dan masukan kode di bawah ini di bawah <body>. <div class="floating-menu">Ganti http://alamat-url/ dan Anchor Text,
<h4>Menu</h4>
<a href="http://alamat-url/">Anchor Text</a>
<a href="http://alamat-url/">Anchor Text</a>
<a href="http://alamat-url/">Anchor Text</a>
<a href="http://alamat-url/">Anchor Text</a>
</div> - Terakhir klik Save / Simpan Template.

Membuat Widget Daftar Isi Tersembunyi
Membuat Widget Daftar Isi Tersembunyi | Tutorial Blog
Sebelumnya saya pernah posting tentang Membuat Daftar Isi Blog, pada tutorial kali ini daftar isi tersebut akan kita pasang pada widget di sidebar blog dengan mode Show Hide.
Buat yang ingin mencobanya, silakan ikuti tutorial berikut :
- Login ke blogger, klik Design/Rancangan > Page Element/Elemen Halaman.

- Klik Add a Gadget, pilih HTML/Java Script

- Lalu masukkan kode berikut : <div class="widget-content">
<div><div style="margin: 5px;"><div class="normalfont" style="margin-bottom: 2px;"><input onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'TUTUP'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Daftar Isi'; }" value="Daftar Isi" style="margin: 0px; padding: 5px; width: 100%; font-size: 11px; background: none repeat scroll 0% 0% blue; border-top-left-radius: 15px; border-bottom-right-radius: 15px;" type="button" /></div><div class="alt2"><div style="display: none;"><div style="text-align: justify; padding: 2px;"><center><blink><h3>Daftar Isi</h3></blink></center><div style="overflow: auto; width: 270px; height: 200px; padding: 10px; border: 1px solid rgb(238, 238, 238);">
<script src="http://post-xml.googlecode.com/files/feeds-labels.js"></script><script src="http://alamatblog.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script>
</div></div></div></div></div></div></div>Keterangan :blue : warna background, silakan ganti sesuai keinginan Anda.width: 270px; height: 200px; : Ukuran lebar dan tinggi widget, sesuaikan dengan sidebar Anda.alamatblog.com : Ganti dengan alamat blog Sobat.Widget diatas daftar isi berdasarkan label, untuk Daftar Isi Berdasarkan Tanggal berikut kodenya :<div class="widget-content">
<div><div style="margin: 5px;"><div class="normalfont" style="margin-bottom: 2px;"><input onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'TUTUP'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Daftar Isi'; }" value="Daftar Isi" style="margin: 0px; padding: 5px; width: 100%; font-size: 11px; background: none repeat scroll 0% 0% blue; border-top-left-radius: 15px; border-bottom-right-radius: 15px;" type="button" /></div><div class="alt2"><div style="display: none;"><div style="text-align: justify; padding: 2px;"><center><blink><h3>Daftar Isi</h3></blink></center><div style="overflow: auto; width: 270px; height: 200px; padding: 10px; border: 1px solid rgb(238, 238, 238);">
<script src="http://post-xml.googlecode.com/files/feed-dates.js"> </script><script src="http://alamatblog.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"> </script>
</div></div></div></div></div></div></div> - Lalu klik Save.
 hasilnya akan seperti ini, silakan di klik.
hasilnya akan seperti ini, silakan di klik.- Judul Postingan
- Judul Postingan
- Judul Postingan
- Judul Postingan
- Dan Seterusnya
Cara Menambah Widget Chatbox atau Buku Tamu Ke Halaman Blog
Senang dapat Berjumpa Lagi dengan sahabt-sahabat blogger Dapur Tutorial Blogspot. Pada Tutorial kali ini kita akam mempelajari bagaimana cara menambahkan buku tamu kehalaman blog anda dan manfaatnya bagi blog.
Widget chatbox atau buku tamu ini hapir semua pengguna Blogger memasang widget chatbox ini dihalaman blognya karena chatbox sangat banyak memberikan manfaat pada blog kita terutama selain dapat mempercantik tampilan blog, chatbox atau buku tamu ini dapat mendatangkan pengunjung kehalaman blog anda dan yang paling penting menurut Dapur Tutorial Blogspot yaitu sebagai saran untuk saling berkomunikasi dan silahturahmi antara pengunjung dengan admin blog.
Buku tamu yang sangat populer dan paling banyak digunakan yaitu CBox dan Shoutmix. karena Shoutmix akan menonaktifkan layanan Free atau gratisnya jadi disini Dapur Tutorial Blogspot Hanya akan menjelakan cara membat buku tamu menggunakan layanan gratis CBox
Berikut lankah-langkah untuk membuat Buku tamu pada halaman blog :
Langkah 1 : Mendapatkan kode buku tamu dari ChatBox
NB :
Jika anda ingin melakukan pengaturan Seperti Lebar Kotak ChatBox Klik pada Bagian Look & Feel >> Layout Option kemudian untuk mengganti style cheatBox anda masuk ke Look & Feel >> Style Presents
Langkah 2 : Memasang kode kehalaman Blog
Widget chatbox atau buku tamu ini hapir semua pengguna Blogger memasang widget chatbox ini dihalaman blognya karena chatbox sangat banyak memberikan manfaat pada blog kita terutama selain dapat mempercantik tampilan blog, chatbox atau buku tamu ini dapat mendatangkan pengunjung kehalaman blog anda dan yang paling penting menurut Dapur Tutorial Blogspot yaitu sebagai saran untuk saling berkomunikasi dan silahturahmi antara pengunjung dengan admin blog.
Buku tamu yang sangat populer dan paling banyak digunakan yaitu CBox dan Shoutmix. karena Shoutmix akan menonaktifkan layanan Free atau gratisnya jadi disini Dapur Tutorial Blogspot Hanya akan menjelakan cara membat buku tamu menggunakan layanan gratis CBox
Berikut lankah-langkah untuk membuat Buku tamu pada halaman blog :
Langkah 1 : Mendapatkan kode buku tamu dari ChatBox
- Kunjungi halaman resmi CBox disini www.cbox.ws
- Klik Sign Up
- Setelah itu anda akan diminta untuk mengisi formulis pendaftaran seperti ini
- Isi data yang diminta seperti gambar dibawah ini kemudian klik Create My Cbox
- Apabila data yang anda isi sudah benar akan ada pesan seperti berikut (lihat yang didalam kotak merah)
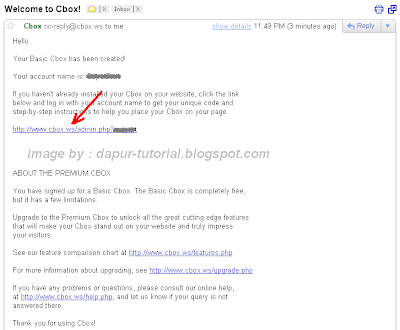
- Kemudian buka Email yang anda gunakan untuk mendaftar Cbox Karena ada Email konfirmasi pendaftaran anda yang dikirim oleh Cbox
- Klik Link konfirmasi tersebut untuk mengaktifkan akun Cbox anda
- Setelah Email konfirmasi tersebut anda klik, anda akan mendapatkan pesan seperti berikut ini
- Sekarang Sign in Ke akun Cbox anda menggunakan Username dan Pasword yang sudah anda buat saat mendaftar tadi untuk mendapatkan Kode ChatBox atau bukutamu anda
- Setelah anda masuk anda langsung dihadapkan ke halaman berikut
- Copy kode buku tamu yang diberikan
 |
| Klik gambar untuk memperbesar |
Akun anda sekarang sudah aktif dan anda bisa masuk ke akun CBox anda
NB :
Jika anda ingin melakukan pengaturan Seperti Lebar Kotak ChatBox Klik pada Bagian Look & Feel >> Layout Option kemudian untuk mengganti style cheatBox anda masuk ke Look & Feel >> Style Presents
Langkah 2 : Memasang kode kehalaman Blog
- Silahkan anda masuk ke akun blogger anda
- Pilih Tata Letak
- Klik Tambah Gatget/Widget
- Pilih HTLM/JavaScript
- Paste Kode ChatBox tadi pada Box HTML/JavaScript yang tersedia
- Klik Simpan
- Selesai dan Lihat Hasilnya
Oh.......! Ternyata Yahoo Site Explorer Bergabung Dengan Bing Webmaster Tools
Oh.......! Ternyata Yahoo Site Explorer Bergabung Dengan Bing Webmaster Tools !. Ternyata Saya Melewatkan informasi ini. Informasi ini saya ketahui ketika saya mengakses Yahoo Explorer untuk submit sitemap blog ini ke Search engin yahoo , duh....Muncul dah seperti ini.
Gambar diatas merupakan informasi tetang penggabungn Yahoo! Explorer dengan bing webmaster tools. Lengkapnya bisa anda ketahui lebih jelas di blog yahoo berikut ini :
http://www.ysearchblog.com/2011/09/14/site-explorer-transition-to-bing-webmaster-tools/
http://www.ysearchblog.com/2011/07/08/site-exploror-7-8-11/
Dari pemberitaan tersebut saya mengutip kalimat berikut ini :
Yahoo explorer akan ditutup dan mulai menggunakan Bing Webmaster Tool agar situs/web mereka terus mendapatkan prioritas yang tinggi di search engine Bing dan Yahoo.
Dari ungkapan diatas saya menganalisa bahwa sistem index yahoo nantinya akan mengikuti sistem index bing. Jika demikian kita tidak perlu lagi untuk melakukan optimalisasi yang berbeda untuk Yahoo dan Bing. Kita cukup fokus optimalisasi pada bing karna hasilnya akan berdampak pada search engine yahoo juga.
Semoga saja dengan bergabungnya yahoo Explorer dan Bing Webmaster Tool ini , Web/Blog kita semua benar-benar mendapatkan prioritas yang tinggi dan banyak memberikan manfaat besar bagi masyarakat luas.
Gambar diatas merupakan informasi tetang penggabungn Yahoo! Explorer dengan bing webmaster tools. Lengkapnya bisa anda ketahui lebih jelas di blog yahoo berikut ini :
http://www.ysearchblog.com/2011/09/14/site-explorer-transition-to-bing-webmaster-tools/
http://www.ysearchblog.com/2011/07/08/site-exploror-7-8-11/
Dari pemberitaan tersebut saya mengutip kalimat berikut ini :
Yahoo explorer akan ditutup dan mulai menggunakan Bing Webmaster Tool agar situs/web mereka terus mendapatkan prioritas yang tinggi di search engine Bing dan Yahoo.
Dari ungkapan diatas saya menganalisa bahwa sistem index yahoo nantinya akan mengikuti sistem index bing. Jika demikian kita tidak perlu lagi untuk melakukan optimalisasi yang berbeda untuk Yahoo dan Bing. Kita cukup fokus optimalisasi pada bing karna hasilnya akan berdampak pada search engine yahoo juga.
Semoga saja dengan bergabungnya yahoo Explorer dan Bing Webmaster Tool ini , Web/Blog kita semua benar-benar mendapatkan prioritas yang tinggi dan banyak memberikan manfaat besar bagi masyarakat luas.
Widget Google Followers Valid XHTML
Widget Google Followers Valid XHTML | Tutorial Blog
Dari hasil Tes Valid XHTML lewat validator.w3.org, widget Follower default dari blogger dinyatakan tidak valid. Widget ini mengandung error. Pada tutorial kali ini kita bahas cara memasang widget Google Followers yang Valid XHTML, caranya kita gunakan kode asli dari google friend connect.
Berikut Tutorialnya :
- Masuk ke situs http://www.google.com/friendconnect/, dan Login menggunakan account gmail anda.
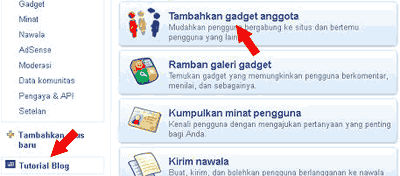
- Pilih blog Sobat yang ingin di pasang widget Google Followers, lalu klik pada Tambahkan Gadget Anggota.

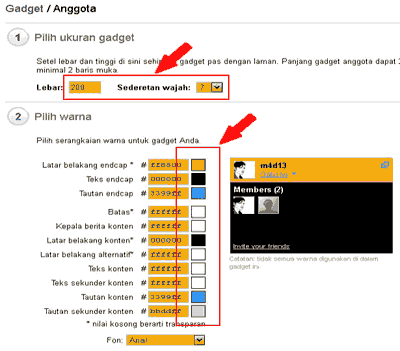
- Atur lebar widget,font dan warnanya, sesuaikan dengan sidebar blog Anda.

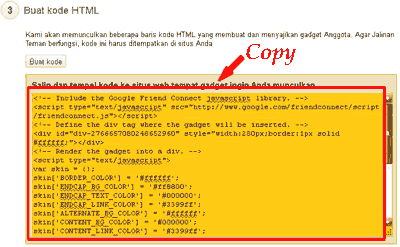
- Kalau sudah selesai, tekan tombol Buat Kode pada bagian bawah halaman.

- Copy kode yang diberikan oleh Google Friend Connect tersebut.

- Selanjutnya, Login ke blogger. pilih Design / Rancangan > Page Element.

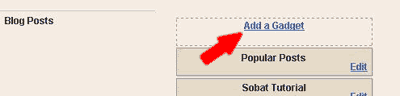
- Kemudian pilih Add a Gadget.

- Pilih HTML/Javascript dan masukkan kode yang diberikan oleh Google Friend Connect tadi.

- Lalu klik Save. Selesai...
Supaya benar-benar valid, Masuk ke menu Edit HTML, dan beri tanda centang pada box Expand Widget Template, Cari kode <b:include name='quickedit'/>, dan hapus semua kode tersebut dari template anda.
Selanjutnya akan saya buat tutorial tentang Widget Google Followers Hide Show.
Sekian tutorial tentang memasang Widget Google Followers Valid XHTML.Cara Menambahkan Widget Like Box Facebook Pada Halaman Blog
Sebelumnya kita sudah membahas cara membuat halaman fans page Fecebook nah pada tutorial kali ini Dapur Tutorial BLogspot akan jelaskan tetang cara menambahkan like box Facebook. Sebelumnya sahabat blogger sudah tau belum seperti apa widget like bok Facebook ini ?.Hem....Pastinya udah pada tau dong !, karena sebagian besar pengguna blogger menambahkan widget ini kehalaman blognya.
Bagi yang belum tau seperti apa widget like box FB ini contohnya bisa anda ihat pada gambar disamping atau demonya yang ada di halaman blog Dapur Tutorial Blogspot. Widget ini selain dapat mempercantik tampilan blog juga akan memberikan kemudahan pada pengunjung blog untuk Menekan tombol like yang tampil pada blog anda.
Gak usah nunggu lama langsung saja kita bahas lankah-lankahnya :
Lankah 1 : Mendapatkan Code Like Box FB
Langkah 2 : Menambahkan Widget like Box kehalaman Blog
Bagi yang belum tau seperti apa widget like box FB ini contohnya bisa anda ihat pada gambar disamping atau demonya yang ada di halaman blog Dapur Tutorial Blogspot. Widget ini selain dapat mempercantik tampilan blog juga akan memberikan kemudahan pada pengunjung blog untuk Menekan tombol like yang tampil pada blog anda.
Gak usah nunggu lama langsung saja kita bahas lankah-lankahnya :
Lankah 1 : Mendapatkan Code Like Box FB
- Silahkan anda masuk ke akun facebook anda
- Jika sudah kunjungi alamat berikut http://developers.facebook.com/docs/plugins/
- Anda akan menjumpai Halaman dibawah ini kemudian klik Like Box
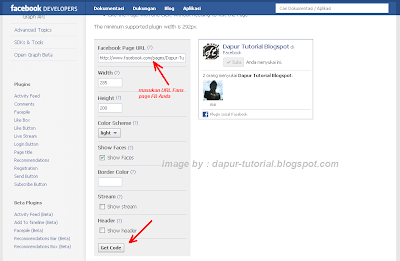
- Berikutnya akan muncul pengaturan untuk widget like box seperti berikut
- Selanjutnya Klik Get Code
- Kemudian Copy Semua kode yang diberikan
 |
| Klik Gambar Untuk Memperbesar |
Ket :
Facebook Page URL : Letekan URL Fans Page FB anda Disini
Width : Pengaturan untuk lebar kotak like box FB
Height : Pengaturan Untuk Tinggi kotak Like box FB
Color Scheme : Pengaturan Background Like Box FB
Show Faces : Pengaturan apakah ingin menampilkan orang yang menyukai Fans Page anda
Border Color : Pengaturan untuk border Like Box FB anda
Langkah 2 : Menambahkan Widget like Box kehalaman Blog
- Silahkan anda masuk kehalaman blog anda
- Pilih Tata Letak
- Klik Tambah Gadget/Widget
- Pilih HTML/JavaScript
- Paste Code Like Box FB yang sudah anda Copy tadi Ke box HTML/JavaScript
- Trakhir Klik Simpan
- Selesai
Cara Menghapus Waktu Postingan
Cara Menghapus Waktu Postingan | Tutorial Blog
Settingan waktu / jam secara default pada blogspot akan muncul di setiap postingan, beberapa blogger tidak senang dengan adanya waktu / jam postingan tersebut, pada tutorial kali ini saya akan berbagi cara menghilangkan waktu / jam postingan tersebut secara permanen.
Berikut langkah-langkahnya :
- Login ke Blogger, Klik Design/Rancangan > Edit HTML.

- Beri tanda centang pada Expand Template Widget.
 Tips : Biasakan mendownload template untuk membackup template sebelum di edit.
Tips : Biasakan mendownload template untuk membackup template sebelum di edit. - Kemudian cari kode di bawah ini : <span class='post-timestamp'>Akan lebih mudah untuk menemukan kode di atas dengan menggunakan fungsi Ctrl+F (find) dan cari kode <span class="post-timestamp">, Jika sudah ketemu, delete kode yang ada di dalam kotak berwarna biru diatas.
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<a class='timestamp-link' expr:href='data:post.url'
rel='bookmark' title='permanent link'><abbr class='published'
expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></
a>
</b:if>
</b:if>
</span> - Terakhir klik Save / Simpan Template.

Perhatian, cara ini akan menghilangkan waktu / jam pada postigan secara permanen.
Sekian dan terima kasih...Sejarah Tentang Tahi Lalat

Ternyata tahi lalat dalam sejarah memiliki catatan kelam ,Dahulu wanita yang memiliki tahi lalat selalu berusaha untuk menutupinya dengan berbagai cara. Itu karena tahi lalat dianggap sebagai pembawa kesialan hingga penanda kemampuan mengelola keuangan yang buruk.
Berikut cerita soal tahi lalat di berbagai era, seperti dilansir dari bellasugar.com
1. Zaman Yunani Kuno
Orang Yunani kuno percaya bahwa tahi lalat dan tanda lahir dapat memprediksi nasib seseorang. Bahkan, Melampus, juru tulis Raja Ptolemeus I, menulis traktat perkiraan nasib seseorang secara keseluruhan berdasarkan letak tahi lalat. Rupanya, tahi lalat di pipi berarti kekayaan masa depan yang besar. Sementara, mereka yang memiliki tanda lahir di bagian belakang tenggorokan hidupnya akan berakhir dipenggal.
2. Kekaisaran China
Dalam pengobatan China klasik, ada sebuah tradisi moleomancy, yaitu ramalan berdasarkan tahi lalat dan tanda lahir. Nasib baik atau buruk bisa dilihat dari tanda khusus ditentukan dari sembilan titik di wajah, yang merupakan titik kemakmuran. Termasuk juga ukuran dan warna tanda lahir. Tahi lalat paling mudah dilihat dan dianggap sebagai peringatan atau pengingat nasib dan keberuntungan.
3. Romawi kuno
Bagi masyarakat romawi kuno, kulit mulus tanpa cacat adalah simbol kecantikan. Tahi lalat, bintik-bintik, dan tanda lahir dianggap sebagai masalah. Karena itu, wanita Romawi berusaha untuk menghapus atau memudarkan menggunakan abu yang terbuat dari siput.
4. Era Renaissance
Orang-orang di zaman Renaissance memiliki ide yang terbilang aneh seputar tahi lalat. Salah satunya adalah Quack Richard Sanders yang menciptakan 'sistem' yang ia klaim dapat digunakan untuk mencari tahu orang-orang yang memiliki tanda lahir yang sama.
Saat itu, tanda lahir diyakini dapat menggambarkan kepribadian. Jadi, jika Anda dapat menemukan letak tahi lalat dan tanda lahir seseorang, maka bisa diketahui apakah kelak ia akan jadi suami, teman atau mungkin mitra bisnis yang baik atau tidak.
5. Abad ke-18
Pada abad ke-18, mouches yang artinya terbang, merupakan 'noda' yang jadi tren di kalangan wanita. Noda yang dibuat pada wajah ini seperti tanda kecantikan dan sangat populer di kalangan wanita Eropa Barat. Begitu banyak para desainer mulai mengembangkannya. Bahkan ada yang membuat ukuran besar dan mouches terlihat seperti seseorang yang ditarik oleh empat ekor kuda.
6. Era Victoria
Pada era Victoria berkembang frenologi, atau 'ilmu' yang menganalisis kepala seseorang untuk mengetahui kepribadian, kecerdasan, dan karakter secara keseluruhan. Bahkan ada moleoscopy, sub-genre khusus yang diklaim mampu mengidentifikasi ciri-ciri karakter berdasarkan letak tahi lalat. Misalnya, jika ada tanda lahir atau tahi lalat di sisi kanan dahi mereka dianggap sangat cerdas dan kompeten. Jika tahi lalat ada di sisi kiri dahi, mungkin Anda tipe orang yang boros.
7. Era 1950an
Pada era 1950an, tahi lalat dianggap sebagai simbol seksualitas. Seperti Marilyn Monroe, ia memiliki tahi lalat besar di bagian sebelah kiri dekat dengan bibirnya. Lalu, Madonna dan Cindy Crawford juga memiliki tahi lalat dekat bibir. Dulu, tahi lalat dekat bibir dianggap penanda seseorang yang memiliki sensualitas tinggi.
Kalo yang dibawah ini tahi lalat menurut Primbon made in Indonesia
Jika tahi lalat terdapat di perut, memiliki gambaran mudah terpengaruh, lemah lembut dan berhati bersih.
Jika tahi lalat terdapat di hidung, memiliki gambaran disukai orang, tidak pelit dan banyak rezeki.
Jika tahi lalat terdapat di bibir bawah atau atas, memiliki gambaran Disenangi banyak orang dan murah rezeki
Jika tahi lalat terdapat di Dagu, memiliki gambaran tidak dapat dipercaya, banyak bicara.
Jika tahi lalat terdapat di dahi kiri, memiliki gambaran cerdas, kuat mental dan tahan uji.
Jika tahi lalat terdapat di dahi kanan, memiliki gambaran pandai bergaul, suka bertualang.
Jika tahi lalat terdapat di pipi kiri, memiliki gambaran boros, banyak halangan.
Jika tahi lalat terdapat di pipi kanan, memiliki gambaran suka menolong dan tidak tegaan.
Jika tahi lalat terdapat di alis sebelah kiri, memiliki gambaran egois, tidak mau peduli pada kesusahan orang lain.
Jika tahi lalat terdapat di alis sebelah kanan, memiliki gambaran banyak menangung beban, tidak pernah tenang.
Jika tahi lalat terdapat di Dada, memiliki gambaran keras hati.
Jika tahi lalat terdapat di Lengan, memiliki gambaran berani, kuat, pendiam.
Jika tahi lalat terdapat di pergelangan tangan, memiliki gambaran suka sesumbar, tidak bisa menyimpan uang.
Jika tahi lalat terdapat di lutut kanan atau kiri, memiliki gambaran periang, kuat berjalan.
Jika tahi lalat terdapat di pundak kiri, memiliki gambaran penyabar, teliti, punya pendirian tetap.
Jika tahi lalat terdapat di telinga kanan, memiliki gambaran tidak pelit, punya kemauan keras.
Jika tahi lalat terdapat di telinga kiri, memiliki gambaran mudah tersinggug, cepat marah.
Ok coy...segitu aja dulu
http://nagapasha.blogspot.com
Tutorial Cara Membuat Halaman Fans Page/Penggemar Facebook
Halaman Fans Page/Penggemar Facebook sangat tidak asing lagi bagi kita. hampir semua komunitas, selebrity, marketing dll termasuk para blogger mania menggunakan halaman Fans Page/Penggemar Facebook sebagai tolak ukur seberapa banyak orang yang menggemari mereka.Nah kali ini kita akan membahas tetang cara membuat halaman Fans Page Facebook dan fungsinya untuk blog.
Salah satu Fungsinya untuk Blog seperti yang sudah disebutkan diatas yaitu sebagai salah satu tolak ukur seberapa banyak orang yang menyukai blog anda sedangkan fungsi lainnya yaitu kita dapat memperkenalkan Web/Blog kita di facebook dan blog anda juga akan mendapatkan Backlink nyata dari facebook dan fungsi yang terakhir menurut Dapur Tutoral Blogspot yaitu untuk sarana silaturahmi antara pemilik blog dengan pengunjung.
Berikut langkah-langkah untuk membuat halaman Fans/Penggemar Facebook :
Salah satu Fungsinya untuk Blog seperti yang sudah disebutkan diatas yaitu sebagai salah satu tolak ukur seberapa banyak orang yang menyukai blog anda sedangkan fungsi lainnya yaitu kita dapat memperkenalkan Web/Blog kita di facebook dan blog anda juga akan mendapatkan Backlink nyata dari facebook dan fungsi yang terakhir menurut Dapur Tutoral Blogspot yaitu untuk sarana silaturahmi antara pemilik blog dengan pengunjung.
Berikut langkah-langkah untuk membuat halaman Fans/Penggemar Facebook :
- Silahkan anda sign in menggunakan akun Facebook anda
- Kunjungi halaman berikut ini http://www.facebook.com/pages/create.php
- Anda akan dihadapkan pada halaman seperti dibawah. Pilih ktegori blog anda (disini Dapur Tutorial Blogspot memilih Perjungan dan komunitas)
- Setelah anda Memilih anda akan diminta memasukan beberapa informasi seperti judul halaman Fans Facebook
- Anda akan dibawa ke langkah 1
- Setelah selesai unggah poto klik Lanjutkan untuk ke lankah berikutnya
- Pada langkah Dua diatas merupakan informasi apakah anda ingin mengundang teman anda untuk bergabung dengan halaman anda sekarang atau tidak dan apakah anda ingin membagikan halaman ini di didinding facebook anda atau tidak. Jika tidak anda juga langsung bisa klik lanjutkan untuk ke langkah brikutnya
- Berikutnya anda akan dibawa ke lankah terakhir seperti gambar dibawah
- Jika semua sudah anda isi klik Lanjutkan , bila berhasil anda akan langsung dibawa kehalaman fans Page Facebook anda seperti gambar berikut
- Untuk melakukan pengaturan lebih lanjut pada halaman fans Page Facebook anda silahkan klik tobol Suting Halaman yang ada pojok atas sebelah kanan halaman Fans pade Facebook anda
- Selesai
Selahkan isi informasi yang diminta setelah selesai klik Mulai
Unggah Gambar : Untuk Upload Foto profil halaman Fans Page anda
Situs Web : Masukan URL Blog anda
Tetang : Berikan Informasi Mengenai Halaman Fans Page Facebook anda
Membuat Widget Melayang di Blogger
Membuat Widget Melayang di Blogger | Tutorial Blog
Sebelumnya saya pernah posting tentang Membuat Widget Melayang di Wordpress.com, untuk kali ini Membuat Widget Melayang di Blogger / Blogspot.
Ok Sob , berikut caranya :
- Login ke blogger, klik Design > Edit HTML.

- Beri tanda centang pada kotak Expand Template Widget.

- Cari kode ]]></b:skin> dan kalau sudah ketemu, letakkan kode berikut tepat di atasnya. #floating-widget { position:fixed;_position:absolute;bottom:0px; left:0px; clip:inherit; _top:expression(document.documentElement.scrollTop+ document.documentElement.clientHeight-this.clientHeight); _left:expression(document.documentElement.scrollLeft+ document.documentElement.clientWidth - offsetWidth); }
- Selanjutnya, carilah kode </body> dan letakkan kode berikut tepat di atasnya <div id='floating-widget'>Letakkan kode widget disini</div>
- Jika sudah selesai klik SAVE / SIMPAN TEMPLATE, dan lihat hasilnya.

Cara Menambah Widget Label (Kategori) Pada Halaman Blog
Sebenarnya tutorial kali ini berkaitan dengan tutorial sebelumnya tetang Cara Untuk Mengisi Label (Kategori) Pada Sebuah Artikel Blog. bedanya dengan tutorial sekarang dengan sebelumnya yaitu kita menambahkan widget label kehalaman blog supaya judul lebel yang sudah anda buat dapat ditampilkan pada halaman blog anda seperti pada gambar dibawah ini pada sisi kanan yang ditunjuk oleh anak panah berwarna merah
Buat sahabat yang belum tau apa yang dimaksut dengan label bisa baca pengertiannya di tutorial minggu lalau tetang Pengaruh Judul Label Atau Kategori Terhadap SEO
Lankah-lankah untuk menambahkan widget label adalah sebagai berikut :
Buat sahabat yang belum tau apa yang dimaksut dengan label bisa baca pengertiannya di tutorial minggu lalau tetang Pengaruh Judul Label Atau Kategori Terhadap SEO
Lankah-lankah untuk menambahkan widget label adalah sebagai berikut :
- Silahkan anda masuk ke akun blogspot/blogger anda
- Klik Tata Letak
- Klik Tambah Gadget/widget
- Pilih Label.
- Klik Simpan
- Selesai