Archive for November 2011
Memasang Widget Search Box
Memasang Widget Search Box | Tutorial Blog
Tutorial kali buat sobat yang masih belum bisa dan ingin memasang widget Kotak Penelusuran (Search Box) di blog. Cara memasangnya tidak menggunakan coding, karena sekarang Blogger sudah menyediakan widget Kotak Penelusuran. Jadi caranya lebih mudah dari Membuat Kotak Pencarian (Search Box).
Berikut cara Membuat Search Box di Blog :
- Login ke Akun Blogger milik Anda, pilih Rancangan (Design) > Elemen Laman (Page Elements).

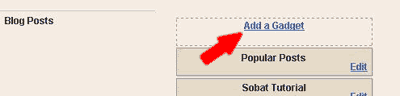
- Klik Tambah Gadget (Add a Gadget).

- Pilih Kotak Penelusuran (Search Box).

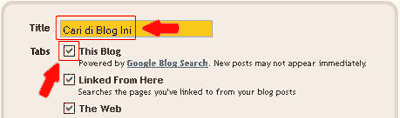
- Pada bagian Judul / Title, isi dengan Cari di Blog Ini atau kata lain yang Anda inginkan. Pada bagian Tab, centang pada Blog ini (This Blog).

- Terakhir klik tombol Simpan (Save), dan lihat hasilnya.

Membuat Kotak Pencarian (Search Box)
Membuat Kotak Pencarian (Search Box) | Tutorial Blog
Tutorial kali ini saya akan berbagi cara Membuat Kotak Pencarian (Search Box).
Berikut caranya :
- Login ke Dasbor blogger, klik Design (Rancangan) > Edit HTML, Taruh kode ini di atas kode ]]></b:skin>berikut kodenya:#search {width: 280px;font-size: 11px;float: right;margin: 0;padding: 6px 0 0;}#searchform {margin: 0;padding: 0;overflow: hidden;display: inline;}#searchbox {background: #84CAF6;width: 220px;color: #000;margin: 0;padding: 4px 0 3px 5px;border: 1px solid #005BC3;display: inline;font: normal 12px Georgia, Times New Roman, Trebuchet MS;}#searchbutton {background: #84CAF6 !important;color: #000;margin: 0 0 0 5px;padding: 3px 3px 2px;border: 1px solid #005BC3;font: bold 11px Georgia, Times New Roman, Trebuchet MS;}
- Save Template.
- Sekarang ke Page Element, klik Add a Widget > HTML/Javascript Masukkan kode ini di dalam area content.
- Save dan lihat hasilnya.
<div id='search'>
<form action='/search/' id='searchform' method='get' style='display:inline;'>
<input id='searchbox' maxlength='200' name='q' onblur='if (this.value == "") {this.value = "Search...";}' onfocus='if (this.value == "Search...") {this.value = ""}' type='text' value='Search...'/>
<input class='btn' type='submit' value='Go'/>
</form>
</div>
Semoga bermanfaat...!
Artikel lainnya :
Tv Edukasi

Stasiun televisi ini khusus ditujukan untuk menyebarkan informasi di bidang pendidikan dan berfungsi sebagai media pembelajaran masyarakat.Televisi Edukasi itu berarti televisi pendidikan yang mana merupakan televisi yang menyuguhkan banyak acara yang bersifat mendidik, informatif dan tentunya aman ditonton untuk semua kalangan.
Yuk kita tonton tv nya!!!
Pastikan Browser anda telah terinstall Adobe Flashplayer
Kalo blum Terinstall bisa Download di sini
Membuat Related Post (Artikel Terkait)
Membuat Related Post (Artikel Terkait) | Tutorial Blog
Related post atau Artikel Terkait sangat bermanfaat untuk memberitahu pengunjung tentang artikel yang lain dalam satu label / category pada blog kita.
Berikut cara Membuat Related Post :
- Login ke Blogger, Klik Design/Rancangan > Edit HTML.

- Beri tanda centang pada Expand Template Widget.
 Tips : Biasakan mendownload template untuk membackup template sebelum di edit.
Tips : Biasakan mendownload template untuk membackup template sebelum di edit. - Cari kode </head>, lalu Copy kode dibawah ini dan letakkan diatas kode </head>. <!--Simple Related Posts Scripts Start-->
<script type='text/javascript'>
//<![CDATA[
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
function related_results_labels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++;
break;
}
}
}
}
function removeRelatedDuplicates() {
var tmp = new Array(0);
var tmp2 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmp, relatedUrls[i])) {
tmp.length += 1;
tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1;
tmp2[tmp2.length - 1] = relatedTitles[i];
}
}
relatedTitles = tmp2;
relatedUrls = tmp;
}
function contains(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;
}
function printRelatedLabels() {
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
document.write('<ul>');
while (i < relatedTitles.length && i < 5) {
document.write('<li><a href="' + relatedUrls[r] + '">' + relatedTitles[r] + '</a></li>');
if (r < relatedTitles.length - 1) {
r++;
} else {
r = 0;
}
i++;
}
document.write('</ul>');
}
//]]>
</script>
<!--Simple Related Posts Scripts and Styles End--> - Kemudian silakan Sobat cari kode seperti berikut<div class='post-footer-line post-footer-line-1'>Lalu letakkan kode berikut dibawah kode tersebut.<!-- Simple Related Posts Code Start-->
<b:if cond='data:blog.pageType == "item"'><div id='related-posts'>
Related Post on <b:loop values='data:post.labels' var='label'><data:label.name/><b:if cond='data:label.isLast != "true"'>,</b:if>
<b:if cond='data:blog.pageType == "item"'><script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=10"' type='text/javascript'/>
</b:if></b:loop>
<script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels(); </script></div></b:if>
<!-- Simple Related Posts Code End--> - Terakhir klik Save / Simpan Template.

Membuat Auto Read More
Membuat Auto Read More | Tutorial Blog
Auto Read More adalah opsi yang otomatis memotong artikel Sobat saat di tampilkan pada home page blog Anda. Auto Read More ini dilengkapi dengan pengaturan jumlah karakter, Ada 2 pengaturan jumlah karakter yaitu jumlah karakter Read More tanpa gambar dan jumlah karakter Read More dengan gambar.
Berikut cara membuat auto read more :
- Login ke akun Blogger Sobat, klik Design / Rancangan > Edit HTML.Penting!!! Biasakan men-Download / membackup template blog Anda sebelum mengedit template.
- Beri tanda centang pada Expand widget template, kemudian letakkan kode berikut ini di atas kode </head> (tekan Ctrl+F untuk mempermudah dalam pencarian kode)<script type="text/javascript">
var thumbnail_mode = "float" ;
summary_noimg = 250;
summary_img = 220;
img_thumb_height = 120;
img_thumb_width = 220;
</script>
<script type="text/javascript">
//<![CDATA[
function removeHtmlTag(b,a){if(b.indexOf("<")!=-1){var d=b.split("<");for(var c=0;c<d.length;c++){if(d[c].indexOf(">")!=-1){d[c]=d[c].substring(d[c].indexOf(">")+1,d[c].length)}}b=d.join("")}a=(a<b.length-1)?a:b.length-2;while(b.charAt(a-1)!=" "&&b.indexOf("
",a)!=-1){a++}b=b.substring(0,a-1);return b+" [...]"}function createSummaryAndThumb(d){var f=document.getElementById(d);var a="";var b=f.getElementsByTagName("img");var e=summary_noimg;if(b.length>=1){a='<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+b[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';e=summary_img}var c=a+"<div>
"+removeHtmlTag(f.innerHTML,e)+"</div>";f.innerHTML=c};
//]]>
</script>Anda juga dapat merubah kode berikut:var thumbnail_mode = "float";summary_noimg = 250;summary_img = 250;img_thumb_height = 120;img_thumb_width = 120;Ganti angka pada summary_noimg untuk mengatur jumlah karakter yang tampil pada kutipan artikel tanpa gambar.Ganti angka pada summary_img untuk mengatur jumlah karakter yang tampil pada kutipan artikel dengan gambar.Ganti angka pada img_thumb_height untuk mengatur tinggi gambar yang tampil pada kutipan artikel.Ganti angka pada img_thumb_width untuk mengatur lebar gambar yang tampil pada kutipan artikel. - Selanjutnya cari kode <data:post.body> lalu ganti dengan kode ini;<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:left'><a expr:href='data:post.url'><b>More about</b> →</a></span>
</b:if> - Terakhir klik Pratinjau / Preview untuk melihat hasilnya. Jika Anda rasa sudah sesuai, klik tombol Simpan / Save Template.
Ganti kata left dengan right untuk menampilkan link readmore di bagian kanan.
Ganti kata More about dengan kata yang Anda inginkan. Misalnya Read More,Baca Selengkapnya, Selanjutnya atau Seterusnya.
Catatan : Jika Sobat menggunakan opsi ini, Artikel pada halaman juga akan terpotong.
Semoga tutorial ini bisa berguna buat sobat yang ingin Membuat Auto Read More.Cara Membuat Schedule / Jadwal Postingan di Wordpress
Cara Membuat Schedule / Jadwal Postingan di Wordpress | Tutorial Blog
Pada postingan kali ini saya akan berbagi cara membuat Jadwal Postingan di WordPress. Jika kita menggunakan opsi ini maka postingan yang kita buat akan dipublish secara otomatis sesuai pengaturan yang kita lakukan. Untuk Blogspot silakan baca Membuat Schedule / Jadwal Postingan Blogspot.
Berikut Cara Membuat Schedule / Jadwal Postingan di Wordpress :
- Login ke Dashboard Wordpress Anda, klik Posts > Add New, dan buat sebuah postingan.

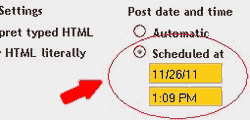
- Sebelum di Publish klik Edit yang terletak disamping Publish immediately.

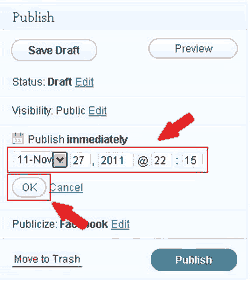
- Atur tanggal dan jam kapan postingan Sobat ingin dipublish.

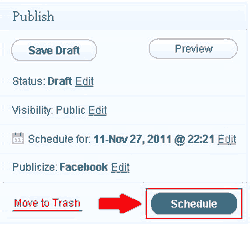
- Terakhir klik tombol Schedule.

Resep Aman Selingkuh Dari Seorang Pakar Selingkuh
 Banyak peselingkuh yang kasusnya terbongkar, itu karena masih lugu, mereka tidak menggunakan strategi khusus. Aman dan nyaman berselingkuh. Seperti yang pernah saya lakukan sampai sekarang, sudah puluhan tahun berselingkuh tapi tetap aman dari penggerebekan selingkuhan saya yang lain. Akhirnya, terfaktakan saya mendapat gelar pakar perselingkuhan.
Banyak peselingkuh yang kasusnya terbongkar, itu karena masih lugu, mereka tidak menggunakan strategi khusus. Aman dan nyaman berselingkuh. Seperti yang pernah saya lakukan sampai sekarang, sudah puluhan tahun berselingkuh tapi tetap aman dari penggerebekan selingkuhan saya yang lain. Akhirnya, terfaktakan saya mendapat gelar pakar perselingkuhan.Saya kan sudah menyandang gelar seorang master of selingkuh, jadi kalau mau berselingkuh atau sudah terlanjur selingkuh tapi tidak terlacak oleh pacar atau suami/istri anda harus mendengarkan nasehat saya. Resep telah terbukti banyak yang menggunakan cara ini, bahkan dapat memperpanjang usia perselingkuhan anda, sehingga hubungan anda dengan pacar atau suami/istri tetap aman terkendali.
Hal-hal yang saya gunakan dalam mengatur strategi peselingkuhan, adalah selingkuhan saya tidak pernah saya suruh tinggal di sebuah rumah, tapi saya simpan di bawah tanah. Caranya, saya menggali lubang yang sangat dalam, sekitar minimal 20 meter. Kemudian selingkuhan saya tersebut dibenamkan ke dalamnya, biar lebih aman maka saya timbun dengan urukan tanah, puing, batu kali, serta di cor beton.
Diambil dari artikelnya : http://om-rame.blogspot.com
Dipublikasi ulang oleh : http://nagapasha.blogspot.com
Cara Membuat Schedule / Jadwal Postingan
Cara Membuat Schedule / Jadwal Postingan | Tutorial Blog
Schedule atau Jadwal dalam memposting artikel memang penting. Dengan jadwal posting yang teratur, berarti kita konsisten, ini menandakan kita rajin dan aktif dalam ngeblog. Tutorial kali untuk blogspot, untuk wordpress.com silakan baca Cara Membuat Schedule / Jadwal Postingan di Wordpress.
Cara ini bisa digunakan buat sobat yang sibuk dan tidak sempat untuk posting artikel setiap harinya, misalkan Anda membuat 4 postingan, akan lebih baik jika Sobat terbitkan satu persatu, daripada Anda terbitkan sekaligus. Blogger akan menyimpan postingan Anda sampai waktu yang telah Anda tetapkan.
Berikut cara Membuat Jadwal Postingan di Blogspot :
- Login ke akun Blogger milik Anda, pilih New Post / Entri Baru, dan buat sebuah postingan.
- Sebelum diterbitkan klik Post Options.

- Akan muncul opsi-opsi di bawah Post Editor, pilih Scheduled at / Dijadwalkan pada lalu isi tanggal dan jam sesuai keinginan Anda.

- Terakhir klik Publish Post / Terbitkan Entri. Maka Postingan tersebut akan diterbitkan sesuai tanggal dan jam yang telah ditentukan.

Memasang Jam di Wordpress
Memasang Jam di Wordpress | Tutorial Blog
Untuk memasang widget jam di wordpress.com caranya sama dengan Memasang Jam di Blogspot, namun ada kode yang harus Sobat rubah, Berikut tutorialnya :
- Kunjungi www.clocklink.com
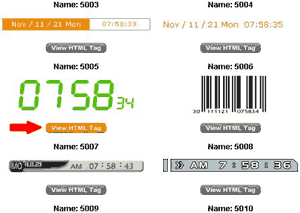
- Lalu klik pada menu Gallery (kita bisa memilih kategori-kategori yang ingin kita pilih), sebagai contoh pilih kategori Digital.
- Kemudian klik View HTML Tag.
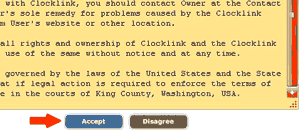
- Akan timbul halaman baru. disitu ada ketentuan-ketentuan yang memakai bahasa inggris, pilih Accept.
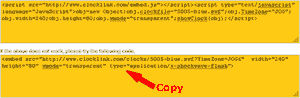
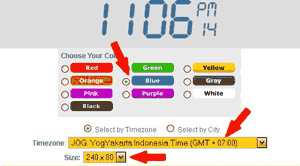
- Selanjutnya kita diminta memilih warna (color), time zone, serta ukuran jam agar sesuai dengan sidebar blog. Kemudian Copy kode HTML yang di bagian bawah.

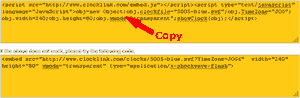
Contoh Kode:<embed src="http://www.clocklink.com/clocks/5005-blue.swf?TimeZone=JOG&" width="240" height="80" wmode="transparent" type="application/x-shockwave-flash"> - Hapus bagian "<embed" dan penutup ">" dan ganti dengan "[gigya" dan "]". Agar widget menjadi rata tengah tambahkan "center" sehingga kodenya akan menjadi seperti ini:<div style="text-align:center;">[gigya src="http://www.clocklink.com/clocks/5005-blue.swf?TimeZone=JOG&" width="240" height="80" wmode="transparent" type="application/x-shockwave-flash"]</div>
- Kemudian pasang pada widget "Teks" blog Sobat, Jika belum bisa cara memasang widget di wordpress.com silakan baca Memasang Widget di Wordpress.com, Selesai...
Penyiar Berita Rusia Beri Jari Tengah Untuk Obama
 Ada-ada saja yang dilakukan seorang penyiar berita di Rusia saat tampil di televisi. Ketika membaca berita soal konferensi Asia Pacific Economic Cooperation (APEC) dalam siaran langsung, ia mengacungkan jari tengah saat menyebut nama Presiden Amerika Serikat (AS) Barack Obama.
Ada-ada saja yang dilakukan seorang penyiar berita di Rusia saat tampil di televisi. Ketika membaca berita soal konferensi Asia Pacific Economic Cooperation (APEC) dalam siaran langsung, ia mengacungkan jari tengah saat menyebut nama Presiden Amerika Serikat (AS) Barack Obama.Demikian seperti diberitakan oleh Daily Mail, Kamis (24/11/2011). Tatyana Limanova, yang bekerja pada stasiun televisi swasta di Rusia, REN TV, sebenarnya merupakan seorang jurnalis peraih penghargaan. Namun, aksi yang ia lakukan saat tampil dalam siaran langsung tersebut dan ditonton banyak pasang mata tentunya sangat tak pantas ditiru.
Saat membaca berita mengenai kepemimpinan Rusia di bawah Presiden Dimitry Medvedev dalam forum APEC 2012 mendatang sebagai bagian rotasi kepemimpinan, pandangan mata Limanova mengarah ke bawah karena ia membaca naskah berita. Namun saat menyebut nama Ketua APEC sebelumnya, yakni AS di bawah Presiden Barack Obama, Limanova tiba-tiba mengangkat tangan kirinya dan kemudian mengacungkan jari tengah.
Insiden 'jari tengah' ini sebenarnya berlangsung singkat. Limanova mengacungkan jari tengahnya tepat menjelang tayangan televisi berubah ke liputan konferensi APEC. Mungkin saja, ia berpikir tindakannya tersebut tidak terekam oleh kamera.
Terhadap insiden ini, pihak REN TV menolak untuk berkomentar. REN TV yang disaksikan oleh 120 juta orang di Rusia ini, diketahui merupakan salah satu stasiun televisi liberal di Rusia, di antara sekian banyak media yang dikontrol pemerintah.
Sementara itu, menurut sumber Daily Mail, Limanova tidak akan dikenai sanksi apapun oleh atasannya terkait tindakannya tersebut.
sumber : http://www.detiknews.com
Memasang Jam di Blog
Memasang Jam di Blog | Tutorial Blog
Untuk mempercantik tampilan blog, baik itu Wordpress maupun Blogspot, mungkin Anda ingin memasang aksesoris berupa widget jam pada sidebar blog Sobat, Bagi Sobat yang ingin memasang widget jam di Wordpress.com, Silakan baca Memasang Jam di Wordpress. Buat Blogspot dapat Anda ikuti tutorial berikut ini :
- Kunjungi www.clocklink.com
- Lalu klik pada menu Gallery (kita bisa memilih kategori-kategori yang ingin kita pilih), sebagai contoh kategori Digital yang di pilih.

- Kemudian klik View HTML Tag.

- Akan timbul halaman baru. disitu ada ketentuan-ketentuan yang memakai bahasa inggris, pilih Accept.

- Selanjutnya kita diminta memilih warna (color), time zone, serta ukuran jam agar sesuai dengan sidebar blog.

- Kemudian Copy kode HTML yang diberikan.

- Langkah selanjutnya pasang pada widget HTML/Javascript blog Sobat, jika belum bisa memasang widget silakan baca Memasang Widget / Gadget di Blogspot
Memberi Tag dan Kategori Postingan di Wordpress
Memberi Tag dan Kategori Postingan di Wordpress | Tutorial Blog
Tutorial kali ini tentang memasang / memberi Tag dan Kategori pada postingan di wordpress. Berikut caranya :
- Login ke WordPress anda.
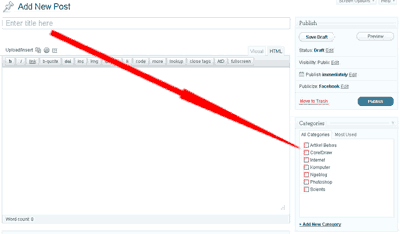
- Pada Dashboard klik menu Post > Add New.

- Lalu Check List kategorinya sesuai dengan isi postingan anda.

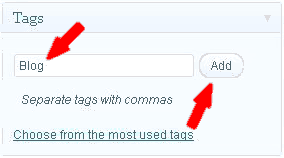
- Tulis Tag yang ingin Anda berikan pada kolom tag, dan klik Add.

- Setelah selesai membuat postingan klik Publish.
Semoga tutorial ini bermanfaat buat Sobat yang masih belum tau cara Memberi Tag dan Kategori Postingan di WordPress.
Setting Komentar Tanpa Moderasi
Setting Komentar Tanpa Moderasi | Tutorial Blog
Opsi ini memberikan kita kesempatan untuk melakukan filter pada setiap komentar yang masuk ke blog. maksudnya setiap komentar tidak langsung di tampilkan di blog, tetapi harus melalui persetujuan dari Admin blog untuk bisa di tampilkan atau tidak.
Jika Sobat gak mau ribet, mending ospi ini dimatikan, jadi apabila ada komentar oleh pengunjung bisa langsung tampil di blog tanpa disetujui atau di moderasi terlebih dahulu oleh admin, kecuali untuk komentar SPAM, komentar yang dianggap SPAM tidak akan muncul secara otomatis.
Perlu diingat, semua link yang dikirim oleh pengunjung pada saat komentar juga akan langsung tampil. Baik itu link yang diperbolehkan, maupun link-link yang tidak diperbolehkan, jadi sebelum Sobat menerapkan setting komentar ini, sebaiknya pertimbangkan terlebih dahulu.
Berikut Tutorial Setting Komentar Tanpa Moderasi :
- Untuk Wordpress
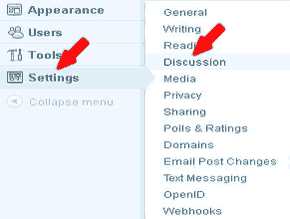
- Login ke Wordpress Anda, pada dashboard klik Settings > Discussion.

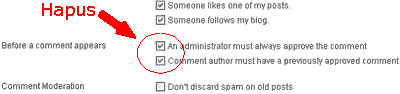
- Kemudian hapus tanda centang [ √ ] pada An administrator must always approve the comment dan Comment author must have a previously approved comment.

- Lalu klik Save Changes.

- Untuk Blogspot
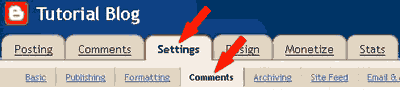
- Login ke blogger, klik Settings > Comments.

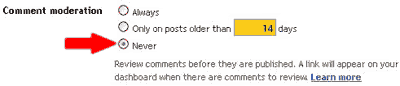
- Pada Comment Moderation pilih Never.

- Terakhir klik Save Settings.

Cara Mengetahui Blog Kena Banned
Cara Mengetahui Blog Kena Banned | Tutorial Blog
Istilah “Banned Google“ pasti tidak asing lagi buat Sobat-sobat yang selama ini bergelut dengan dunia blog dan website. Banned google merupakan sebuah istilah dari tindakan google yang terhadap blog atau website yang dicurigai oleh mesin pencari google melakukan spam atau teknik black hat SEO. Jika Blog Sobat sampai di banned oleh Google berarti website anda dianggap google 100% telah melakukan spam dan isi website anda tidak sesuai dengan apa yang diindex google. akibatnya website anda 100% tidak diindex google. Juga istilah yang ini, “Penalty Google” merupakan sebuah peringatan menuju banned google. Artinya website tersebut tidak 100% spam, hanya direktori yang dianggap spam saja yang dikeluarkan indexnya dari google. misalkan halaman posting anda 100% copy-paste dan melakukan tindakan spam lainnya maka sedikit demi sedikit index single posting anda akan hilang dari index google
Untuk melihat website / blog kita dibanned google atau kena penalty google, caranya mudah, Coba Sobat ketik site:namadomainanda.com di form pencarian Google, jika hasilnya tidak ada itu berarti akun atau blog Sobat terkena banned google, jika berkurang di bandingkan dengan hari-hari sebelumnya, itu berarti akun / blog anda terkena penalty google atau Sobat jarang posting. untuk mengetahui page index blog anda setiap harinya akan lebih mudah jika Sobat menginstal WebRank Toolbar.
Untuk mengetahui sebuah blog atau website terkena banned dan penalty google, Sobat dapat mengikuti cara berikut :
- Masuk ke www.bannedcheck.com.
- Ketikkan url blog Sobat dalam form dan klik Submit, anda akan diberi keterangan hasil dari bannedcheck apakah blog Sobat di banned oleh Google atau tidak.
Kode Script Anti Klik Kanan
Kode Script Anti Klik Kanan | Tutorial Blog
Selain Kode Script Anti Copas, Sobat dapat menggunakan Kode Script Anti Klik Kanan untuk melindungi artikel Anda dari Copaser.
Untuk dapat menggunakannya silakan ikuti tutorial berikut :
- Login ke Blogger Sobat, Klik Design > Page Elements.

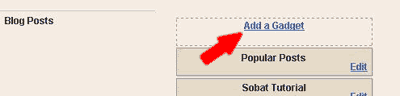
- Lalu klik Add a Gadget.

- Pilih HTML/Javascript.

- Kemudian copy kode di bawah ini:<script> var message="Eits,, Klik Kanan Sementara Ini Tidak Diperbolehkan !!";
///////////////////////////////////
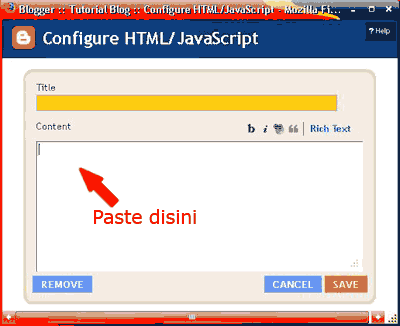
function clickIE4(){if (event.button==2){alert(message);return false;}} function clickNS4(e){if (document.layers||document.getElementById&&!document.all){if (e.which==2||e.which==3){alert(message);return false;}}} if (document.layers){document.captureEvents(Event.MOUSEDOWN);document.onmousedown=clickNS4;} else if (document.all&&!document.getElementById){document.onmousedown=clickIE4;} document.oncontextmenu=new Function("alert(message);return false")</script> - Lalu paste pada area content.

- Terakhir klik SAVE.

Sekian tutorial kali ini mengenai Kode Script Anti Klik Kanan.
Pengakuan Dari PSK Yang Perlu Anda Ketahui
 Dari Sebuah kuesioner terbagi ke 150 Pekerja Seks Komersial di bilangan wisata seks di dekat pelabuhan Soekarno-Hatta, Makassar. Pengambilan sampel accidental (non probability), dari 150 PSK.
Dari Sebuah kuesioner terbagi ke 150 Pekerja Seks Komersial di bilangan wisata seks di dekat pelabuhan Soekarno-Hatta, Makassar. Pengambilan sampel accidental (non probability), dari 150 PSK.Dan inilah Pengakuan mereka:
1. Tak menikmati hubungan seksual
Sayapun termasuk yang salah kaprah selama ini, saya kira bahwa PSK menikmati hubungan intim itu dengan para pelanggan, nyatanya dalam kuesioner terbuka ia menjawab tak menikmatinya. Malah deg-degan sebab pasangan selalu berganti dan bervariasi cara komunikasinya. Mereka cemas akan sesuatu, sesuatu itu yang dimaksud adalah ketersinggungan pemakai/pengguna/user. Mereka benar-benar tak enjoy dengan pekerjaan itu, malah kerap keringat dingin sebab kecemasan.
2. Ingin cepat selesai
Layanan seksual yang dilakoni, mereka pengen berakhir secepat mungkin. Malah jika memungkinkan tak perlu ada hubungan seks, sebab ia pun malu hati disebut sebagai pelacur dan tukang jajakan tubuh.
3. Nama samaran berganti-ganti
Nama PSK dapat berganti sebanyak 3-4 kali dalam semalam. Kemudian dengan mudah memberikan nomor hp dan nomor HP itu benar adanya hanya saja jarang diaktifkan. Takut jika terbaca sama keluarga ataupun teman. Yang paling ditakutkan ketika tiba-tiba bertemu dengan salah seorang keluarga.
4. Pengen dapat suami baik-baik
Nah ini dia, PSK ternyata sama cita-citanya sesama perempuan bahwa ia juga pengen dapat suami baik-baik, ingin menjadi istri yang baik-baik, pengen jadi ibu yang baik-baik dan berusaha sekuat tenaga agar anak-anaknya tak seperti dirinya.
5. Bersedia bertobat
PSK setiap saat ingin bertobat dan kadang jika tiba di halaman rumahnya/kostannya berjanji takkan kembali ke lokalisasi, namun pikiran kalut kadang membuatnya harus kembali ke pelacuran. Sebab, ia merasa kehidupannya telah di sana. Namun, jika sudah sampai di tempat pelacuran. Ia memohon diberi kesempatan bertobat sekali lagi.. Wedew, tobat sambal kecap…
6. Yang paling sering dia ingat adalah ibunya selanjutnya adiknya dan ayahnya
Wajah ibu dan suara ibu yang paling sering ia ingat, ia meminta maaf dari lubuk hatinya yang terdalam dan ia berkata: maafkan anakmu ma. Saya yang salah. Semoga mama sehat-sehat saja.
7. Ia tak ingin berlama-lama di lokalisasi
PSK umumnya tak ingin berlama-lama di lokalisasi, mereka berharap akan keluar suatu saat sebelum menjadi tua sebab ia merasa bersalah terus-menerus. Ia berharap ada orang yang baik hati untuk menolongnya keluar dari dunia hitam. Inilah yang membuatnya sering menangis ketika tiba di rumahnya/kostannya. Nah loh…
source from : http://sosbud.kompasiana.com
http://nagapasha.blogspot.com
Cara Instal WebRank Toolbar
Cara Instal WebRank Toolbar | Tutorial Blog
Webrank toolbar - Toolbar ini berfungsi untuk menunjukan pagerank,alexa rank,backlink dan berbagai info lainnya mengenai web atau situs yang sedang kita kunjungi, toolbar ini akan secara otomatis memberitahukan kepada kita berapa Rank blog yang sedang kita kunjungi.
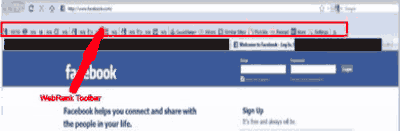
Sebagai contoh ketika kita membuka situs facebook maka di Toolbar Webrank browser mozilla akan muncul nilai rank dari facebook. Lihat gambar ;

disitu tertulis bahwa facebook memiliki Google pagerank : 10, Alexa rank : 2, Compete rank : 2, Quantcast rank : 2, dll.
Berikut cara menginstal WebRank Toolbar :
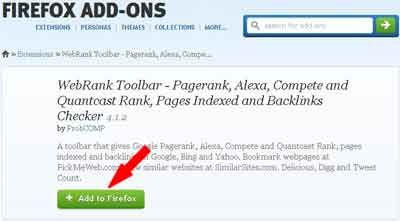
- Silakan klik addons.mozilla.org.
- Pada laman selanjutnya klik Add To Firefox

- Akan tampil jendela add-on

Setelah selesai Sobat akan di minta me-Restart firefox. - Restart firefox Sobat dan Toolbar WebRank sudah terinstal di Firefox.
Kode Script Anti Copas
Kode Script Anti Copas | Tutorial Blog
Buat Sobat yang tidak ingin Artikelnya di copy oleh blogger lain, mungkin cara ini bisa Sobat gunakan. Berikut Tutorialnya :
- Login ke blogger Sobat, Klik Design / Rancangan > Edit HTML.

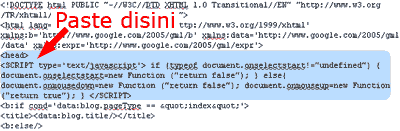
- Beri centang pada Expand Widget Templates. Lalu cari kode <head>

- Copy kode berikut : <SCRIPT type='text/javascript'> if (typeof document.onselectstart!="undefined") { document.onselectstart=new Function ("return false"); } else{ document.onmousedown=new Function ("return false"); document.onmouseup=new Function ("return true"); } </SCRIPT>Dan letakkan tepat dibawah kode <head>

- Terakhir Klik Save Template / Simpan Template.

Selesai...
Menampilkan Posting Blog ke Twitter dan Facebook
Menampilkan Posting Blog ke Twitter dan Facebook | Tutorial Blog
Pada tutorial kali ini saya akan berbagi tentang cara yang efektif untuk dapat menampilkan postingan blog di Facebook dan Twitter.
Berikut tutorial agar postingan blog bisa tampil di kedua jejaring sosial tersebut:
- Menampilkan ke Twitter :
- Login ke akun twitter Anda.
- Lalu masuk ke twitterfeed.com.

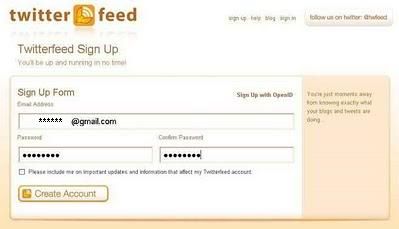
- Klik don’t have an account yet atau sign in with open id, setelah itu akan muncul form pendaftaran.

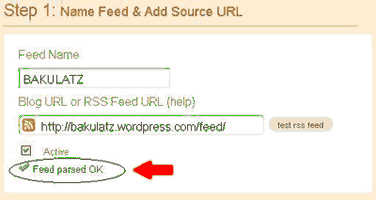
masukan alamat email dan password kemudian ulangi password setelah itu klik create account - Masukan alamat feed blog Anda, contoh feednya menggunakan format seperti ini :
http://namablog.blogspot.com/atom.xml
http://namablog.blogspot.com/feeds/posts/default
http://namablog.wordpress.com/feed/
Lalu klik test rss feed, bila sudah benar akan muncul Feed parsed OK. - Klik tombol continue to step 2.

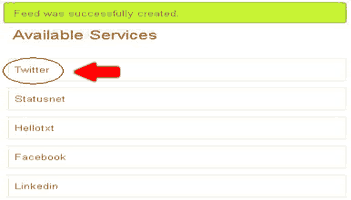
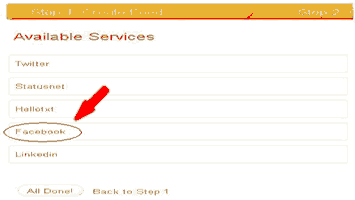
- Terdapat 5 pilihan untuk menampilkan feed ke beberapa social network, pilih saja twitter dan facebook, yang pasti Anda harus mempunyai akun facebook dan twitter.
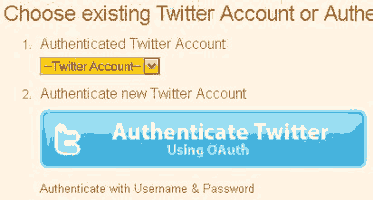
- Klik Twitter kemudian akan muncul koneksi untuk menghubungkannya.

- Lalu klik authenticate Twitter.

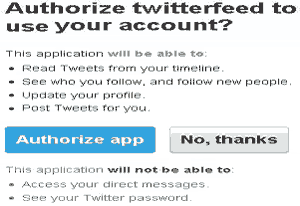
- Pada halaman selanjutnya klik Authorize app.

- Setelah itu klik Create Service.

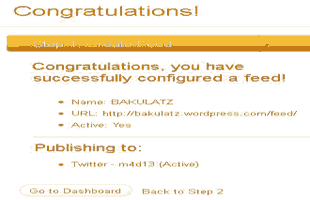
- Jika sudah benar maka akan muncul halaman berikut.

- Lalu klik All Done!. dan selamat feed blog anda akan tampil ke akun twitter secara otomatis.

- Menampilkan ke Facebook :
- Untuk menampilkan posting Blog Anda ke akun Facebook, caranya sama seperti langkah di atas, cuma pada langkah ke 7 klik Facebook.

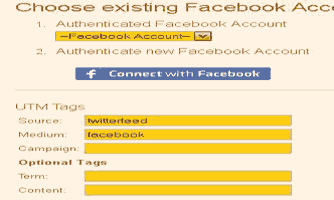
- Pada halaman selanjutnya klik Connect with Facebook.

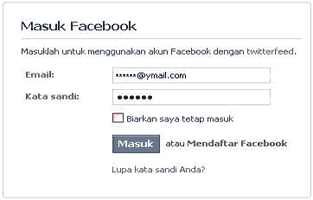
- Lalu login ke akun Facebook Anda.

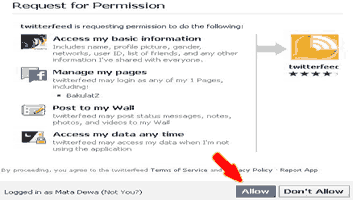
- dan klik Allow.

- Kemudian lanjutkan ke langkah 10, 11, dan 12.
Sumber : Menampilkan Posting Blog ke Twitter dan Facebook














