- Home »
- Tutorial Blogspot »
- Cara Memasang Navigasi Halaman/Page Navigasi Blogspot
tt
On Senin, 22 Oktober 2012
Tutorial Blog Cara Memasang Navigasi Halaman/Page Navigasi Blogspot merupakan tutorial yang cukup digemari karena membantu pengguna ataupun pengunjung blog mengakses tiap halaman blog. dengan memasang page navigasi atau navigasi halaman pengunjung dapat melompat dari halaman satu kehalaman empat. pada setiap halaman, jumlah postingan yang ditampilkan juga bisa diatur sesuai keinginan pemilik blog. Contoh navigasi halaman bisa sobat Blogger Dapur Tutorial Blogspot lihat pada gambar berikut :
Demo atau contoh real dari page navigasi bisa sobat lihat pada halaman home page blog ini. Postingan ini juga sebenarnya berhubungan dengan pertanyaan sobat blogger Dapur Tutorial Blogspot Yang sedang mengalami masalah pada page navigasinya sebagai berikut :
Dapur Tutorial Blogspot Berharap ini bisa membantunya. Khusus untuk sobat "Cpu Hang" yang pertama coba sobat hapus kode-kode page navigasi halaman yang sekarang, jika sudah sekarang ganti page navigasi mengunakan page navigasi berikut dengan langkah-langkah sebagai berikut pula.
- Login Halam Blogger Pilih Tata letak
- Klik Tambah Gadget
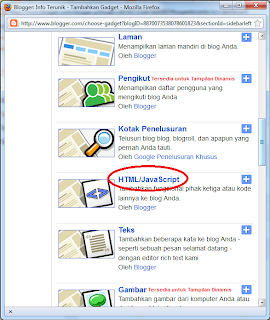
- Pilih HTML/JavaScript
- Masukan kode berikut :
- Kode warna merah adalah kode warna page navigasi bisa sobat sesuaikan
- Kode warna hijau adalah jumlah yang ingin ditampilkan pada setiap halaman
- kode warna biru adalah jumlah angka pada page navigasi yang ingin ditampilkan
- Klik Simpan
Keterangan :
<style type='text/css'>
#blog-pager{height: 28px;
padding: 10px 0 0;
overflow:hidden;
text-align:center;
}
.showpageArea a {text-decoration:underline;
font-size: 16px;
text-align: center;}
.showpageNum a {font-size:16px;text-decoration:none;border: 1px solid #cccccc;margin:0 5px;padding:5px;}
.showpageNum a:hover {border: 1px solid #cccccc;background-color:#cccccc;}
.showpagePoint {font-size:16px;text-decoration:none;border: 1px solid #cccccc;background: #216FD9;margin:0 5px;padding:5px;color:#ffffff;}
.showpageOf {text-decoration:none;padding:5px;margin: 0 5px;}
.showpage a {text-decoration:none;border: 1px solid #cccccc;padding:5px;}
.showpage a:hover {text-decoration:none;background: #cccccc;}
.showpageNum a:link,.showpage a:link {text-decoration:none;color:#333333;}</style>
<script style='text/javascript'>var pageCount=5;
var displayPageNum=5;var upPageWord="Previous";var downPageWord="Next";</script>
<script style='text/javascript' src='http://dapurtutorial.googlecode.com/files/halamanblog.js'></script>
<p style="display:none;">Page Navigation by<a href="http://dapur-tutorial.blogspot.com/" rel="dofollow">
http://dapur-tutorial.blogspot.com/</a></p>
Terakhir jangan lupa disimpan. itu dia tutorial Blog Cara Memasang Navigasi Halaman/Page Navigasi Blogspot yang bisa Master cheft sampaikan untuk sobat "Cpu Hang" semoga bisa membatu.